Nolwenn Maudet est maître de conférences en design à l’université de Strasbourg et designer d’interaction. Ses recherches portent principalement sur l’étude des pratiques du design, en particulier lorsque celles-ci touchent au numérique. http://www.nolwennmaudet.com
Résumé
Cet article se propose d’étudier le template, objet graphique et numérique singulier qui structure une large part de l’environnement visuel et qui a profondément transformé les pratiques du graphisme depuis les débuts de l’informatique personnelle. À travers l’étude de ses évolutions au gré des développements des technologies numériques, cet article montre que les templates incarnent une rigidification progressive du travail de la composition graphique et qu’ils mettent en jeu une tension constante entre émancipation et contrôle des utilisateurs.
Abstract
This article proposes to study templates, a singular graphic and digital object that structures a large part of the visual environment and that has profoundly transformed graphic design practices since the beginnings of personal computing. Through the study of its evolution with the development of digital technologies, this article shows that templates embody a progressive rigidification of the work of graphic composition and that they bring into play a constant tension between emancipation and control of users.
Introduction
Cet article se propose d’étudier le template, objet graphique et numérique singulier qui structure une large part de l’environnement visuel et qui a profondément transformé les pratiques du graphisme depuis les débuts de l’informatique personnelle.
Terme anglais, le template est souvent traduit en français par gabarit, modèle ou encore patron. Le terme anglais a lui-même été originellement emprunté au français1 « templet » (ou « temple »), mot qui désignait alors un petit instrument permettant de diriger la largeur de l’étoffe sur le métier2. Dans le domaine du design graphique le template est aujourd’hui généralement défini comme un gabarit de mise en page où l'on place images et texte. Les templates sont aujourd’hui omniprésents dans toutes les plateformes et logiciels permettant la création de contenus : ils nous accueillent lors de l’ouverture de logiciels de création de documents comme microsoft word ou powerpoint, ils nous permettent de mettre en ligne notre propre site internet en quelques clics via des CMS (Content Management Systems) ; et l’on y pense moins mais ce sont également des templates qui formatent la publication de nos contenus sur les réseaux sociaux. Le template, dispositif à la fois technique et graphique, amplifie ainsi un renversement important dans l’histoire du graphisme : là où dans l’imprimé les graphistes mettent en forme le contenu une fois celui-ci produit ; avec la PAO puis sur le web, ils et elles créent bien souvent des formes vides en attente d’un contenu qui devra s’y fondre et s’y conformer3.
Malgré leur place centrale dans notre écosystème numérique, les templates ont mauvaise réputation. Souvent perçus comme responsables d’une homogénéisation graphique rampante, en particulier sur le web4, et ce depuis longtemps5, ils sont également accusés de tirer vers le bas la profession en cherchant à s’y substituer via des propositions graphiques à faible coût voire gratuites, forcément de mauvaise qualité et produites à la chaîne6. Si les templates ont été étudiés par les chercheurs en littérature et en sciences de l’information et de la communication pour l’impact qu’ils ont pu avoir sur les manières d’écrire7, ils restent en revanche relativement peu étudiés en eux-mêmes dans les recherches en design et en interaction humain-machine.
Bien que les templates ne soient ni des logiciels, ni même de simples programmes, ils représentent un type d’objet numérique hybride, une architecture invisible qui demande à être mieux caractérisée et intégrée dans notre compréhension du design graphique et numérique contemporain. Cet article s’attache ainsi dans un premier temps à retracer l’histoire de cet objet souvent invisibilisé de la culture visuelle comme des pratiques du design graphique afin de le repositionner dans l’histoire de la discipline. Pour cela, je m’appuie sur plusieurs entretiens que j’ai pu mener afin d’explorer les raisons ayant menées à l'invention des premiers templates dans le logiciel de mise en page Aldus PageMaker ainsi que les choix techniques et graphiques faits lors de leur conception : avec Ben Rotholtz, chef de produit sur Aldus PageMaker à partir de 1985, devenu chef de produit sur InDesign, lorsque Aldus a été racheté par Adobe ; avec Laura Urban Perry qui fut la septième employée et première designer graphique engagée par PageMaker dès décembre 1985 ; et qui a présidé à la création des tous premiers templates ; avec le graphiste et pédagogue John McWade qui participa à la création du premier set de templates ; et, enfin, avec Marion Desmartin, traductrice de PageMaker en français et première revendeuse du logiciel en France. La seconde partie de l’article esquisse, de manière encore incomplète, l’évolution des templates sur le web et le rôle qu’ils ont joué dans son développement. En s’appuyant sur ce travail historique, cet article cherche également à comprendre plus largement comment le template a transformé la pratique, l’esthétique et le rôle du graphisme numérique. En renversant le rôle du designer qui se doit d’inventer des formes pour un contenu qui n’existe pas encore, le template peut être compris comme un prolongement de la grille ou de la charte graphique, autres outils intermédiaires des graphistes, tout aussi invisibles dans les productions finales. Cependant, sa nature technique et déterministe en transforme les effets. En faisant du graphisme un travail a priori déconnecté du texte et des images sur lesquels il s’exerce, comment façonne-t-il les contenus eux-mêmes ? Comment transforme-t-il le rapport entre les graphistes professionnels et amateurs ? Et, enfin, quelles esthétiques participe-t-il à créer et à diffuser ?
1. L’invention des templates, le graphisme entre emprise et déprise
1.1. Un bref résumé de l’histoire de la PAO
L’histoire des templates est intimement liée à celle de la Publication Assistée par Ordinateur (PAO), nommée desktop publishing en anglais. Celle-ci prend son essor grâce aux développements concomitants de l’interface graphique du Macintosh et de l’imprimante laser « laser writer » d’Apple d’un côté ; et des tous premiers logiciels de mise en page de l’autre, parmi lesquels Aldus PageMaker. Le logiciel, fondé par Paul Brainerd en 1985 est le premier grand succès de la PAO et représente l’un des principaux cas d’usage pour l’informatique personnelle alors en pleine expansion. Pour la première fois, il devient en effet possible de combiner du texte et des images sur des pages, de les manipuler en temps réel via une interface graphique et d’imprimer le résultat sur une imprimante de bureau. Derrière l’invention de la PAO se trouve l’idée de démocratiser la publication en permettant à tout le monde de mettre en page et d’imprimer chez soi des documents associant texte et images. Cette volonté se lit dès le choix du nom d’entreprise, Aldus, inspiré par Aldus Manutius, imprimeur vénitien de la renaissance ayant oeuvré à démocratiser l’impression.
Avant le développement de la PAO, la production de documents imprimés implique de recourir au travail des compositeurs typographes, responsables de la mise en texte, c’est à dire l’assemblage des caractères typographiques, en plomb d’abord puis par la photocomposition à partir des années 70. Il existait donc une véritable séparation entre les métiers du graphisme et de la mise en page d’un côté ; et de la typographie et de l’impression de l’autre. Du fait de cette séparation, les corrections étaient extrêmement coûteuses et contraignantes. L’objectif, pour les défenseurs de la PAO était de rapprocher conception et production en s’affranchissant de ces étapes. Ainsi, l’une des principales fonctionnalités de PageMaker dès ses origines, était de permettre le réagencement de l’ensemble du texte dans les différents blocs de texte lorsque celui-ci était édité ou corrigé. Modifier le texte avait ainsi un impact en temps réel sur la mise en forme finale de la publication.
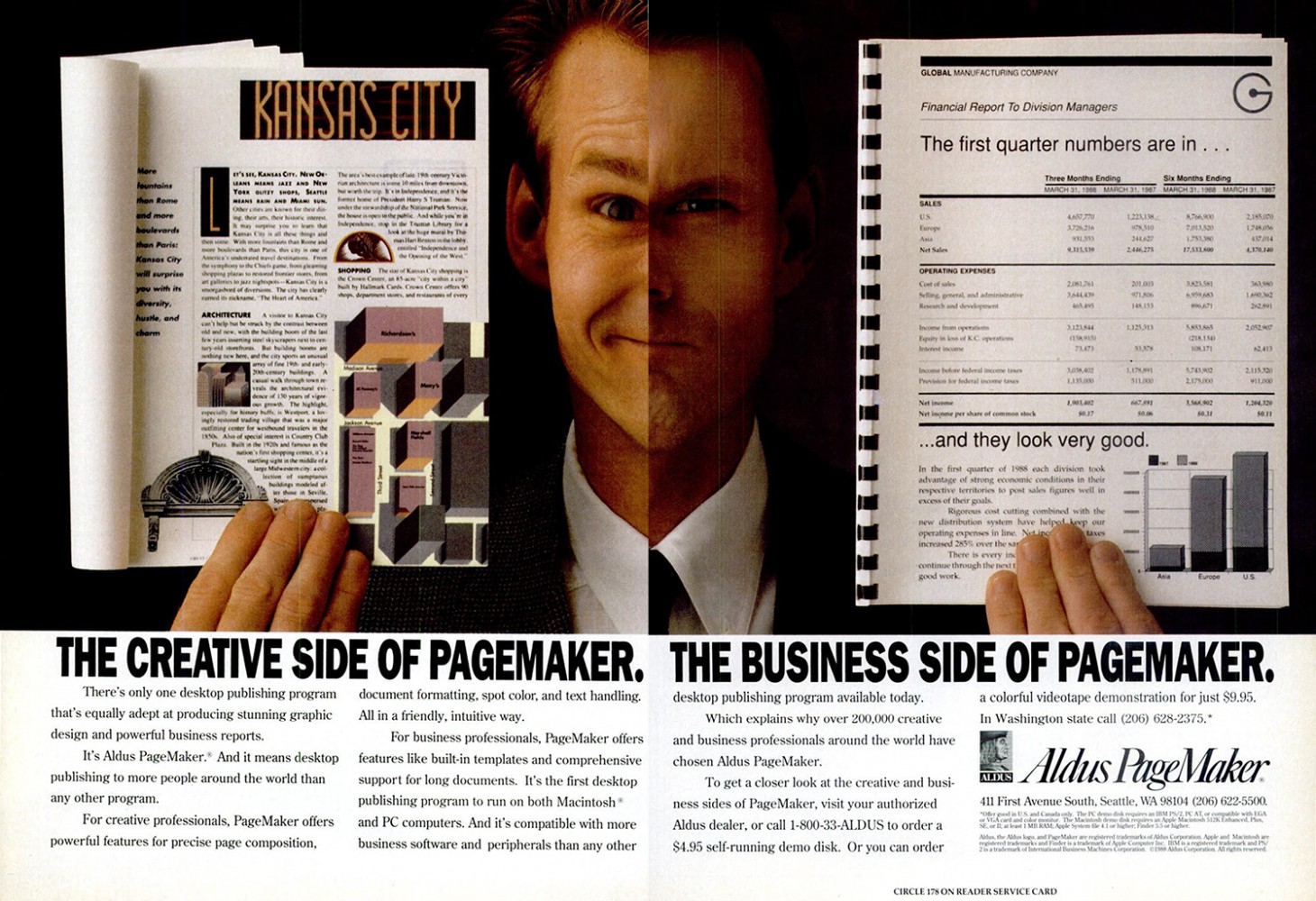
Si les professionnels de la publication travaillant dans l’urgence, comme la presse, ont été les premiers utilisateurs envisagés, l’équipe de PageMaker s’est rapidement rendue compte que la PAO intéressait bien d’autres catégories de la population (entreprises, commerçants, associations et même particuliers) tenues jusque-là relativement éloignées de l’impression. L’objectif de démocratisation était donc double, il s’agissait à la fois de permettre aux professionnels du design graphique de s’épargner l’étape de la composition typographique, mais également de permettre au grand public d’accéder à la publication sans devoir passer par les graphistes. Ce double objectif se lit très nettement dans la communication de l’époque de PageMaker (Figure 1.) qui laisse apparaître la dichotomie de ses deux publics aux besoins et enjeux très différents.

Figure 1. Aldus Corporation. « The creative side of PageMaker. The business side of PageMaker », Publicité imprimée pour PageMaker dans PC Magazine, 13 décembre 1988
La volonté de donner accès à la publication au grand public rencontre l’hostilité d’une grande partie des acteurs de la profession qui se montrent très sceptiques face à la qualité sommaire de l’impression et les limites d’un logiciel de mise en page qui ne prend pas en compte nombre de règles typographiques considérées comme basiques8. Puisque la PAO se développe avec l’idée de passer outre le monopole des compositeurs typographes, mais également celui du reste de la chaîne graphique, ceux-ci voient en elle, à raison, un concurrent directe cherchant à rendre obsolète leur savoir-faire. La PAO souffre donc très rapidement d’une mauvaise presse car mettre entre les mains de tout le monde un logiciel sans que les bases du métier ne soient connues mène à des productions qui sortent des normes professionnelles : l’utilisation d’un grand nombre de polices de caractères sur un même document, la saturation de l’espace de la page ou encore le manque de structure induit par la manipulation directe9.
Or si le résultat n’apparait pas comme suffisamment « professionnel », cela ne vaudra pas le coup pour les entreprises d’investir dans un logiciel de PAO et tout le matériel qui l’accompagne. Dès le début, il existe donc un enjeu de taille pour PageMaker à permettre à des non-graphistes de produire des documents de qualité suffisante. Comme les personnes qui ont eu l’occasion d’utiliser une interface graphique sont encore très rares, il existe aussi bien sûr un enjeu à former les personnes à l’utilisation d’un logiciel de type WYSIWYG (what you see is what you get), mais cela doit être complété par une éducation à des principes de design. Les templates sont la réponse proposée par PageMaker pour prendre en compte ces deux enjeux et permettre la production de documents de « qualité professionnelle » tout en diminuant la hauteur de la marche à franchir pour obtenir un résultat satisfaisant pour des non-professionnels.
1.2. Les choix derrière les premiers templates

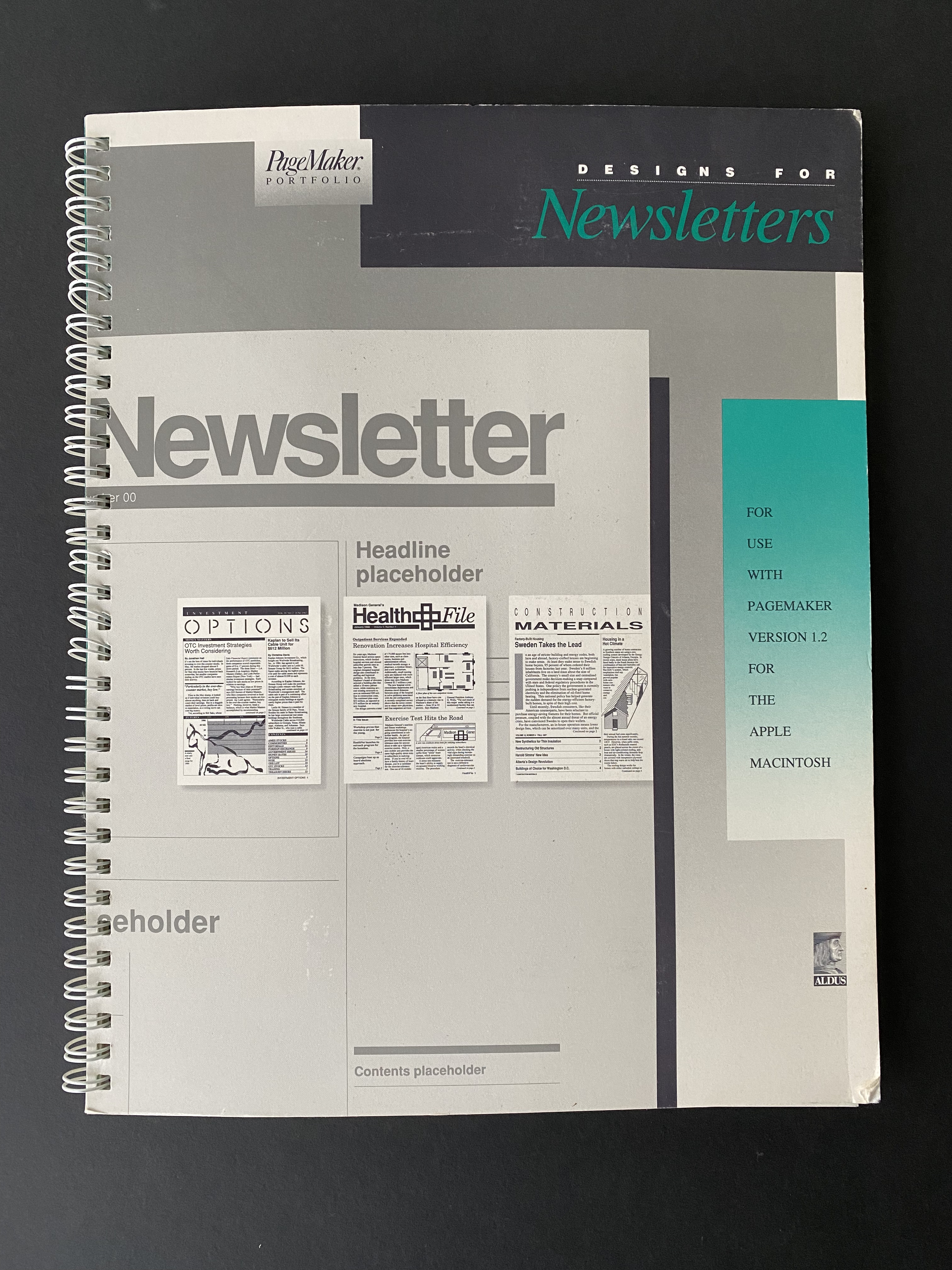
Figure 2. Le manuel incluant les disquettes des premiers templates pour PageMaker 1.2
Le tout premier set de templates10 est publié en 1986, proposé avec la version 1.2 du logiciel sur windows (Figure 2.). Les templates apparaissent avant bon nombre de fonctionnalités que l’on pourrait juger comme indispensables pour un logiciel de PAO comme la césure automatique, ce qui montre l’importance qu’ils avaient pour PageMaker. Ce premier set est le fruit d’une collaboration entre la graphiste Laura Urban Perry qui travaille en interne à PageMaker et John McWade, graphiste indépendant et enseignant. Ce premier set de 21 templates de bulletins d’information (newsletters) est inclus dans un manuel pensé à la fois comme un mode d’emploi du logiciel et une présentation des grands principes de mise en page.
Avant même de se pencher sur les décisions graphiques derrière ces templates, le choix lui-même des types de publications pour lesquelles il a été décidé de créer des templates est intéressant à relever. Ce n’est en effet pas un hasard si le premier set contient des templates de bulletins d’information et sera ensuite suivi de templates de calendrier, de mémos ou encore de « business plans ». Tous ces documents sont des artéfacts que l’on pourrait qualifier d’intermédiaires, se situant entre les affiches et les documents purement textuels. D’un côté, les affiches apparaissent comme trop complexes : elles nécessitent de solides compétences en communication visuelle et n’ont que peu besoin d’automatisation. De plus, leur format et la qualité d’impression attendue dépasse souvent l’imprimante de bureau. À l’autre extrémité, les documents purement administratifs ne mettent pas en jeu de relation texte-image. Ce sont donc les documents intermédiaires, c’est à dire des documents récurrents mais à destination interne, qui sont les premiers visés car ils peuvent réutiliser les principes de mise en page des numéros précédents. Le premier set se concentre donc sur les bulletins d’information et intègre sept séries de templates, suivant une progression dans la complexification de la mise en page, de compositions sur deux colonnes pour des mises en page « flexibles et rapides » jusqu’à des templates à cinq colonnes qui permettent de prendre en compte « des besoins spécifiques ».

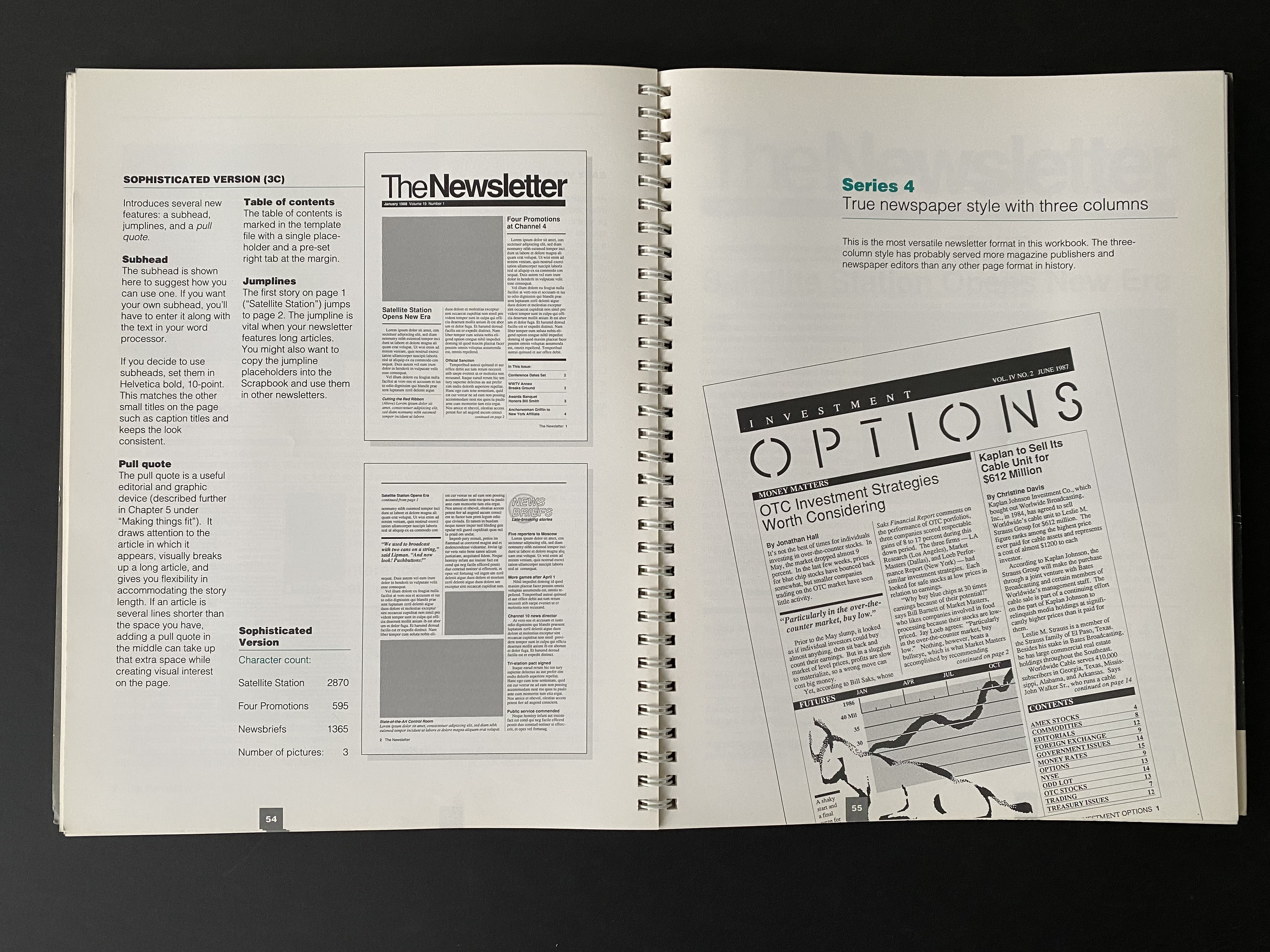
Figure 3. Chaque template est introduit dans le manuel, les principes graphiques mis en jeu et l’usage envisagé sont explicités
Urban-Perry caractérise son travail sur les templates comme un travail avant tout structurel bien plus que conceptuel (Figure 3.). Les templates sont aussi pensés pour montrer ce qu’il est possible de faire avec le logiciel, pour en démontrer l’étendue, alors très restreinte, des possibilités. Les choix esthétiques ont également été dictés par les possibilités très limités de l’outil. Le macintosh n’intégrait alors qu’une dizaine de polices de caractères, dont seule la moitié possédaient, selon Urban-Perry, un « rendu professionnel ». Et parmi celles-ci, une seule, Helvetica, possédait alors une déclinaison avec un gras suffisamment distinct. Le choix fut donc un choix par défaut, une sélection contrainte, à l’opposé de l’idée actuelle de templates cherchant à proposer un « style » graphique marqué parmi une infinité de possibilités.
À l’image du choix des polices de caractères, les choix graphiques qui sont faits sont donc très conservateurs, de l’aveu même d’Urban Perry, car l’idée était d’essayer « d’honorer la tradition ». On sent ici poindre la nécessité d’asseoir la crédibilité de PageMaker en l’arrimant aux esthétiques développées par les graphistes de l’imprimé, en particulier ceux de la presse. Pourtant, à cette époque, certaines graphistes comme April Grieman avaient déjà perçu le potentiel de la PAO et travaillaient à en explorer les possibilités graphiques. Mais, si Grieman fut engagée pour concevoir des visuels pour la communication de PageMaker, il est ironique de constater que l’esthétique qu’elle développait, trop révolutionnaire, fut soigneusement évitée lors de la création des templates.
1.3. Les deux faces du template : émanciper et contrôler
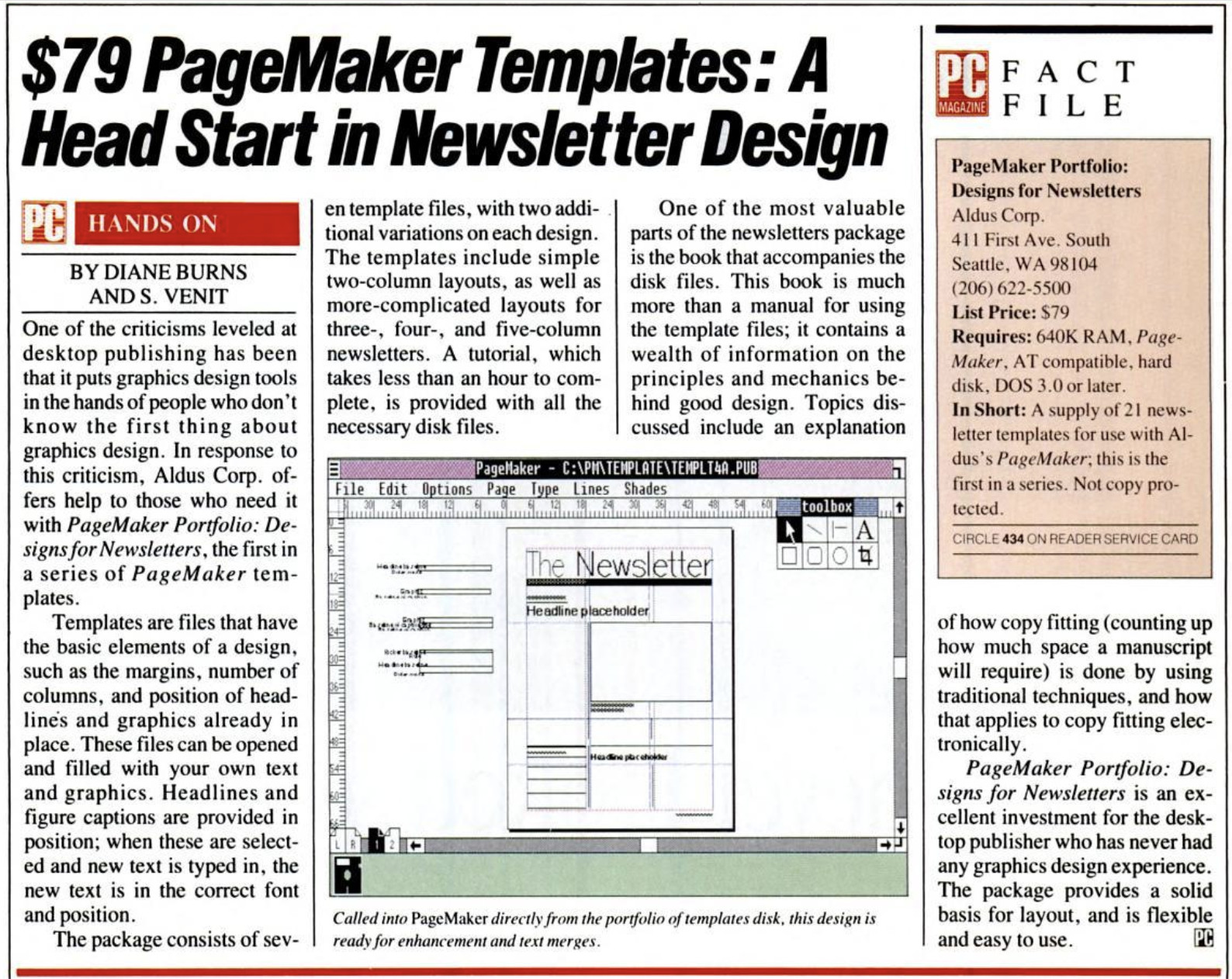
Les templates cristallisent deux objectifs paradoxaux, presque contradictoires : ils sont d’abord un moyen de « mettre le pied à l’étrier » pour les très nombreuses personnes n’ayant jamais reçu de formation en mise en page. Ils permettre à celles et ceux qui n’en ont pas les compétences ni les connaissances de commencer à produire des documents, non pas en commençant à zéro, mais en leur donnant des exemples déjà minutieusement préparés et que l’on peut ensuite, progressivement, modifier, grâce à la magie de la manipulation directe11. Les templates permettent alors à chacun de produire un document de facture professionnelle simplement en remplissant les placeholders, c’est à dire les champs textes prévus à cet effet, avec son propre contenu (Figure 4.).

Figure 4. Critique du set de template de PageMaker dans PC Magazine, 13 octobre 1987
Dans ce cas-là, c’est le choix du template qui fait office d’acte de création. Mais le même template peut également servir de base sur lequel la personne non formée peut venir ajouter ses propres « touches de design, comme le proclame le manuel associé, afin de s’approprier le template et le rendre unique. On pourra ainsi changer la police de caractères des titres ou bien l’emplacement d’une image tout en évitant les ratés car l’essentiel de la composition reste préservé. Enfin, le template peut être utilisé comme point de départ pour un travail de modification plus conséquent pour les personnes qui auraient acquis un peu plus d’assurance. En ce sens, les templates cherchent à incorporer et synthétiser tout un ensemble de savoir-faire en une forme prête à l’emploi.
Pourtant, derrière cet objectif d’émancipation du grand public, le template est aussi, et peut-être avant tout, fait pour guider et encadrer la production afin d’éviter les «dérapages graphiques ». Cela peut paraître contradictoire, mais les deux objectifs vont pourtant de concert. Il en va de la prétention de PageMaker à être un outil permettant la production de documents imprimés de qualité professionnelle. Les templates, parce qu’ils sont produits par des graphistes professionnels rompus aux usages du graphisme imprimé, fournissent l’assurance d’une certaine qualité et incitent ainsi les utilisateurs à les utiliser. Mais ce contrôle est également intégré dans la forme technique choisie pour incarner les templates. Concrètement, les templates sont un type de fichier différent des documents générés par PageMaker. Sauvegarder un document en tant que template garantie que PageMaker ouvre une copie de ce document plutôt que l’original. Ainsi, même s’il est possible d’utiliser le template comme base pour une publication en particulier, le template, lui, reste inchangé. Cela permet notamment aux graphistes d’établir un template qui ne pourra pas être altéré mais devra être utilisé comme tel par ses utilisateurs. C’est en effet avant tout cette fermeture technique qui caractérise le template par rapport aux pages-types (master-pages), fonctionnalité également présente dès la première version du logiciel. PageMaker lui-même a fait usage de cette dimension contrôlante du template. En effet, le bureau des graphistes de PageMaker avait conçu tout un ensemble de templates dans PageMaker destiné aux revendeurs du logiciel car cela leur permettait de contrôler la communication et de préserver la cohérence graphique de la marque. Il n’était alors permis aux revendeurs que de modifier les différentes informations pratiques et de contact présentes sur les documents.
1.4. Les templates comme vecteurs de normalisation de l’esthétique et de transformation de l’industrie graphique
Ainsi, si les designers sont souvent les premiers à critiquer l’uniformisation induite par les templates, ce sont bien leurs exigences qui en sont au moins en partie responsable. L’un des objectifs des templates étant d’assurer une qualité professionnelle, ils se doivent de communiquer celle-ci sans ambiguïté, ce qui pousse à adopter des choix graphiques conservateurs et immédiatement identifiables, catégorisables. Là où dans le cadre du travail sur mesure des graphistes il importe de se différencier, il importe au contraire pour les graphistes créateurs de templates de signaler très clairement leur appartenance à un type spécifique de publication. Si l’on peut aujourd’hui effectivement pointer la faible qualité des templates qui nourrissent nos logiciels, ceux-ci se calquent pourtant sur les esthétiques et les règles des graphistes professionnels en tentant de les imiter, tendant à faire disparaître les esthétiques plus vernaculaires qui peuvent émerger lorsque les graphistes amateurs se trouvent livrés à eux-mêmes12. Les choix graphiques faits sont donc souvent des conventions que les templates renforcent en les exploitant. En poursuivant la réflexion de Neville Brody13 et d’Etienne Cliquet14 qui mettaient en lumière le développement d’une esthétique par défaut avec l’informatisation du graphisme, on peut affirmer que les templates participent plus spécifiquement à la création d’une esthétique des poncifs graphiques, qui définissent et renforcent encore la prévalence de codes graphiques exploités par les templates. Ce mouvement s’en trouve aujourd’hui renforcé par le développement de « places de marché » de templates telles que Canva.com qui, parce qu’elles doivent classer les templates, en réduisent encore la signification. En effet, sur ces plateformes qui proposent un catalogue de milliers de templates, les utilisateurs sont amenés à chercher des templates via des mots-clés, forçant chaque template à se positionner sur une série de mots-clés extrêmement restreints. L’ensemble du travail graphique du template se trouve alors réduit à quelques termes communs : on cherchera une affiche « zen », ou bien « fun ».
Du côté de la transformation de la chaîne graphique, la PAO et les templates apparaissent avoir largement contribué à remettre en question l’organisation traditionnelle de la chaîne de l’imprimé. Pourtant, Gérard Blanchard dans son analyse de 1979 sur l’impact des ordinateurs sur le graphisme suggère au contraire que « Le travail actuel par ordinateur impose de nouveau la prédominance du système global, qui, se faisant par paquet (textes-images), revient au premier système de production des pages par bloc »15. En effet, c’est selon lui l’imprimerie qui avait profondément divisé le travail de mise en page et séparé la mise en texte de la mise en page. Ainsi le template, parce qu’il lie images et textes dans un même format participe, dans cette première incarnation, à remettre ces deux activités à un même niveau, ce qui n’est d’ailleurs pas du goût de beaucoup de graphistes, attachés à l’idée de penser la mise en page avant de passer à l’étape de la production16.
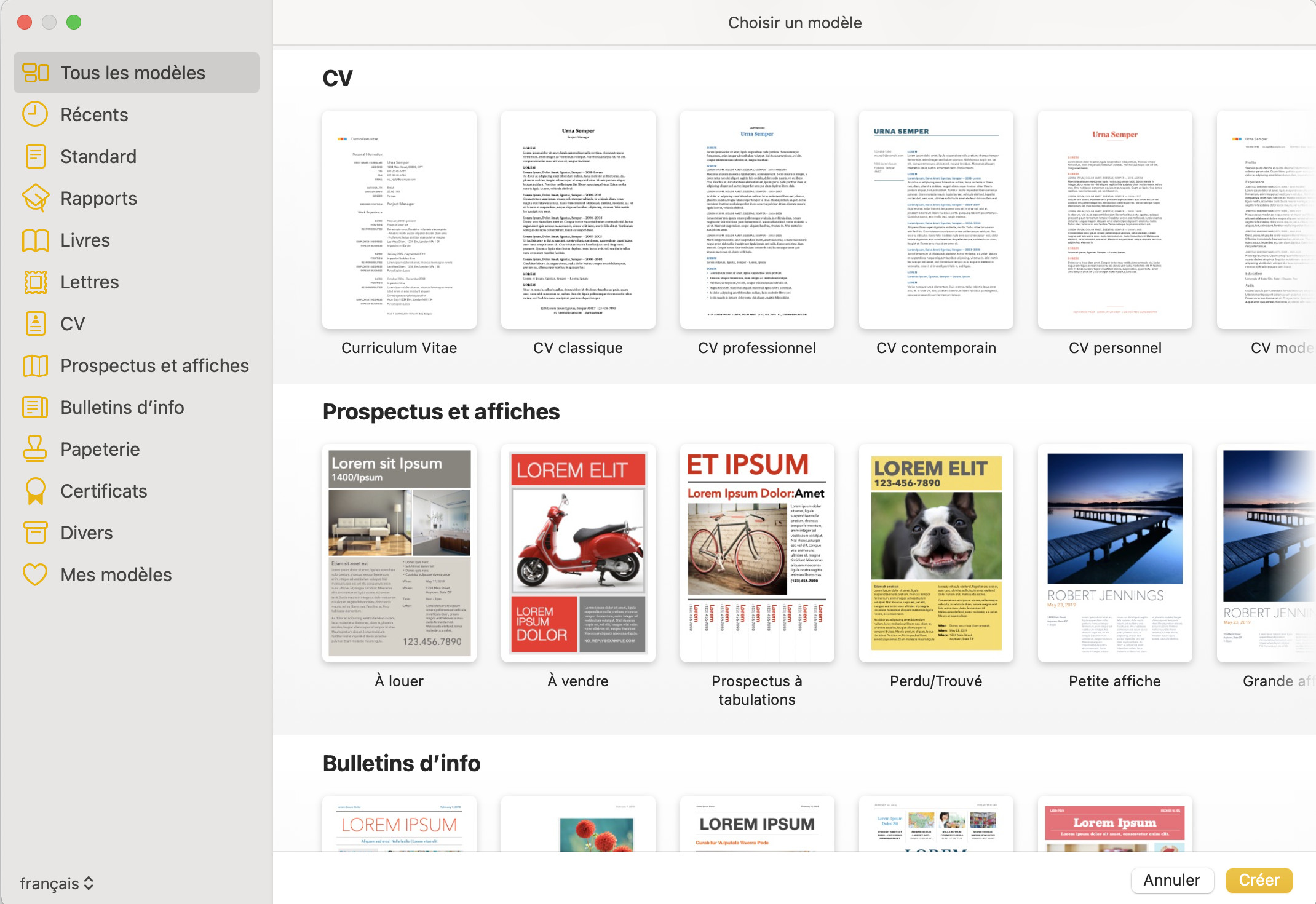
Cette première version des templates se perpétue et ceux-ci se sont même répandus dans tous les logiciels de publication grand public, de word à powerpoint17. Leur utilisation représente souvent le premier choix à effectuer pour les personnes souhaitant produire un document. Dans beaucoup de logiciels, la page blanche n’est en effet que l’une des options possibles, aujourd’hui souvent mise au même niveau que les templates (Figure 5.).

Figure 5. Capture d’écran de la page d’accueil du logiciel Apple pages, 6 décembre 2021
1.5. Le template comme maillon de la publication scientifique : un cas d’étude
Avant d’observer l’évolution des templates avec le développement du web, il est intéressant de se pencher sur l’usage qui est fait des templates par les communautés scientifiques. L’adoption des templates par une grande partie des sciences expérimentales, via le langage LaTeX notamment, offre un cas d’étude exemplaire de la tension très forte qui se joue entre émancipation et autonomisation d’un côté, et normalisation et standardisation de l’autre. Les templates ont en effet notamment permis de rendre autonomes les chercheurs quant à la publication de leurs articles, en leur permettant de contrôler par eux-mêmes la mise en page de leurs articles. Cela a certainement favorisé le dépassement en cours des très décriés éditeurs scientifiques tels qu’Elsevier, en permettant aux chercheurs de publier eux-mêmes sur des plateformes ouvertes comme hal.archives-ouvertes.fr. On pourrait également souligner que la standardisation poussée par les templates assure une homogénéisation graphique généralement recherchée car facilitant une lecture rapide et « automatisée » des articles.
Cela n’empêche pas les nombreuses critiques fustigeant le recours aux templates y compris dans ce contexte spécifique. De Smet parle ainsi de « la rébarbative publication universitaire »18. Brulé et Masure ont quant à eux finement analysé les limites de publications scientifiques qui reposeraient uniquement sur des templates :
« […] cela présuppose que la forme ne donne pas sens : elle ne fait qu’épouser, décorer un bloc de contenu suivant une règle associée à son type – qui fait partie d’une taxonomie non extensible. La forme donne à voir une norme qui la précède et qui se répercute sur tous les types de publication. Comment, dans ce cas, traiter des nouveaux corpus, bousculant les taxonomies traditionnelles ? Comment réinventer des normes pour les nouveaux objets et sujets d’étude ? »19.
Pourtant, on ne saurait chasser d’un revers de main les acquis des templates. Se dessine alors la nécessité de véritablement penser le template en tant qu’objet de design, à la fois pour « proposer des templates plus prospectifs »20 comme le suggèrent Brulé et Masure, mais aussi pour conserver et amplifier l’émancipation et l’autonomisation des chercheurs.
2. Les templates au temps du web : dissociation, rigidification et diffusion massive
2.1. Les premiers templates du web, une dissociation entre la composition de la page et son apparence graphique.
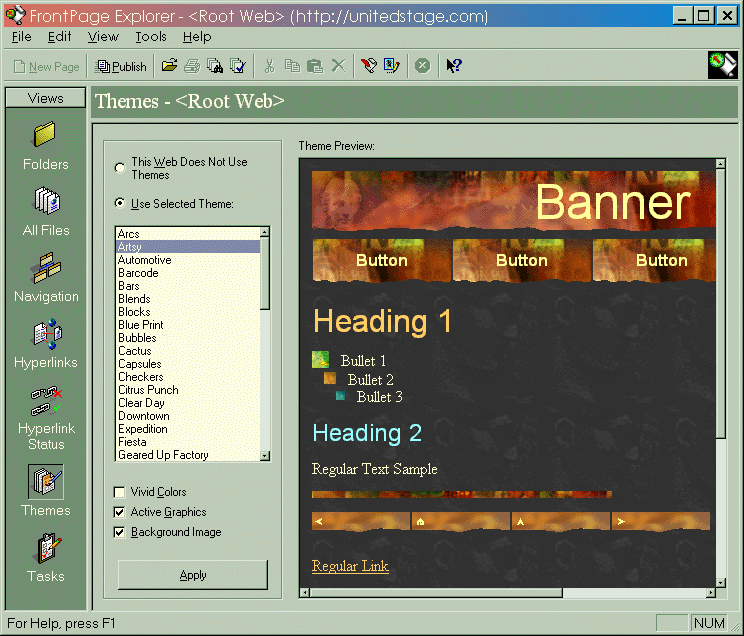
En parallèle de l’expansion de la place des templates dans les publications imprimées, le développement du web a ouvert un second terrain de jeu pour l’utilisation de templates, les transformant profondément au passage. Les templates sont présents dès les débuts du web, avec les premiers logiciels de création de page web en WISIWIG tels que Microsoft FrontPage21, sorti dès 1996, à un moment où le web commence à prendre son envol. En proposant d’éditer des pages web en passant par une interface WYSIWYG, FrontPage s’inscrit très clairement dans la filiation directe de la PAO, avec l’idée qu’il puisse être aussi facile de créer et de publier une page web que d’éditer un document à imprimer. Comme pour PageMaker, l’optique est de nouveau de permettre à tout le monde de publier sa propre page, quitte à se passer des services d’une ou d’un graphiste. FrontPage, racheté très tôt par Microsoft, choisi de fonctionner selon un principe de templates permettant de choisir le type de page que l’on souhaite créer : « un template est une coquille que vous pouvez utiliser comme base pour une nouveau document »22. Parmi le choix de pages proposées on trouve la page personnelle, le répertoire des employés, la page de description de produit, le calendrier de séminaire, la bibliographie, le formulaire de sondage ou encore le formulaire d’inscription à un évènement. Si l’on choisit, par exemple, de créer une page personnelle, on peut alors sélectionner une ou plusieurs sections pré-formatées qui la composeront (projets actuels, listes des sites préférés, contact, commentaires…).
Les templates, dans ce nouveau contexte, participent à démontrer l’étendu des usages possibles de ce nouveau média interactif, en même temps qu’ils participent à normaliser ces mêmes usages. En effet, ils se caractérisent surtout par une catégorisation et une fixation de « pages-types » en dictant ce à quoi doit ressembler une page web, non seulement graphiquement, mais avant tout en termes de structuration de contenu. Là où PageMaker proposait 21 templates différents pour des bulletins d’information, sur FrontPage, il n’existe en fait qu’un template par usage. À la fois parce que les possibilités graphiques sur le web naissant sont très limitées mais également car la fonction du template a soudainement glissé de la spécification d’une mise en page à la description sémantique des différents éléments de contenus devant figurer sur une page. Si quelques options permettent d’adapter ce contenu, celles-ci restent très limitées.

Figure 6. Capture d’écran de l’interface modale de choix et d’édition du thème dans FrontPage 98
Pour des informations biographiques, on ne pourra par exemple que choisir entre trois « profils » : universitaire, professionnel ou personnel. Dans ce type de logiciel, les interactions se font via des fenêtres modales (Figure 6.), dérogeant à l’idée de manipulation directe très chère à la PAO. On se rapproche alors de l’idée de « moules à textes » défendue par Valérie Jeanne Perrier23. La volonté d’apprentissage et d’autonomisation par l’exemple, qui prévalait dans les premiers templates de la PAO, disparait déjà presque entièrement.
À cette époque-là, CSS n’existe pas encore et les possibilités de mise en page sont extrêmement limitées. HTML permet la création de tableaux, c’est donc cette balise qui se trouve rapidement appropriée par les graphistes pour tenter, tant bien que mal de recréer un système de grille de mise en page. La difficulté à composer les pages participe à renforcer l’intérêt du grand public pour les autres possibilités de singularisation de la page, en particulier le recours aux fonds d’écrans et aux gifs, attrayants car animés. Cela participe à créer l’esthétique vernaculaire du web si bien décrite par Ola Lialina24 et concours également à expliquer le relatif manque d’intérêt des designers pour ce nouveau média :
« Les designers graphiques ont mis du temps à se saisir du web […]. La faible résolution de l’interface d’ordinateur a longtemps refroidi les designers qui sont habitués à travailler sur les détails toujours plus précis des médias imprimés – même s’ils conçoivent ces détails sur écrans. La technologie est complexe : c’est peut-être pourquoi tellement de ces sites web ressemblent aux templates ou aux exemples standards programmés en HTML ou sur les logiciels tels que photoshop – le graphisme du web a longtemps été guidé par la technologie »25
2.2. L’apparition des thèmes et la dissociation de la structure et de la forme
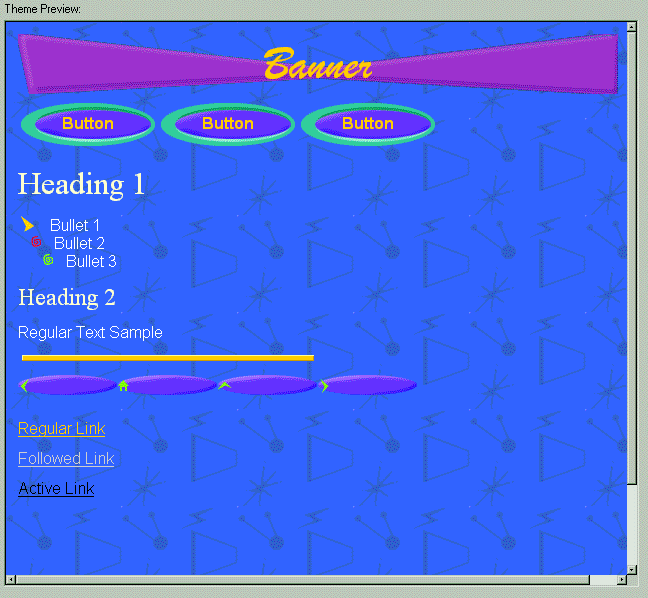
Dans ce contexte de possibilités graphiques contraintes, le terme de thème est donc apparu pour faire la distinction avec les templates. Dans l’univers du web, les templates ont pris la signification de structuration sémantique de la page, là où les thèmes représentent l’apparence graphique de ces templates. Techniquement, les thèmes sont des déclinaisons graphiques des différents éléments d’une page, préconçus pour pouvoir fonctionner ensemble, peu importe la composition finale de la page. Ils comprennent notamment des styles de caractères préparés pour les différents niveaux de textes, un fond d’écran et des éléments décoratifs pour les puces. Chaque thème est présenté en utilisant le même template de page, le même squelette, renforçant l’idée d’une peau pouvant s’accorder à n’importe quel contenu et mise en page. La modification des éléments graphiques est possible mais celle-ci se fait également via une interface indirecte séparant chacun de ces éléments. Le choix d’un thème se fait alors très différemment. Là où les templates de PageMaker étaient pensés de manière structurelle pour s’accorder à un contenu, ici les choix graphiques devront s’adapter à n’importe quelle mise en page. Il y a donc un détachement, non seulement du contenu et de la forme, mais du contenu, de la composition de la mise en page et de la représentation graphique des éléments de la page. Les thèmes deviennent alors ce que l’on pourrait appeler une « ambiance graphique », souvent désigné par look and feel en anglais, ce qui se traduit concrètement par les noms choisis pour désigner ces différents thèmes : « nature », « automobile » ou encore « cartoon télé du samedi matin » (Figure 7.).

Figure 7. Capture d’écran du thème « cartoon télé du samedi matin » (Saturday TV toon) dans FrontPage 98
Cependant, les logiciels de création de sites web en WYSIWYG montrent très rapidement leurs limites pour les professionnels, en particulier les développeurs qui s’y trouvent à l’étroit, mais également les designers qui rejettent la mauvaise qualité des templates et des thèmes qui y sont proposés. Pourtant, eux-mêmes se rendent compte qu’il devient intenable de faire du sur-mesure pour le web car il est devenu impossible de produire chaque page individuellement26. Le template se trouve alors réapproprié par les designers, comme Jessica Helfand, qui y voient la possibilité de simplifier leur travail :
« Helfand […] va donner à ses clients un template pour site web sous la forme d’un unique écran designé, accompagné par une description en détail plutôt qu’une suite sans fin de pages complètes. »27
Dans ce contexte, les systèmes de management de contenu (CMS) qui émergent alors apparaissent comme une nouvelle manière de travailler sur le web et transforment radicalement le métier des graphistes web. Avec la PAO, les templates étaient bien déjà produits par quelques designers qui les destinaient à devenir des points de départ pour les non-designers. Mais avec les CMS, les templates deviennent l’objet final, la véritable production de tous les web designers.
« Les CMS permettent aux designers de se concentrer sur le design en concevant des templates. Les experts du domaine construisent le contenu dans un environnement différent. Le serveur prend ce contenu, l’insert dans le template correspondant et envoie le tout, proprement emballé, aux utilisateurs finaux. »28
Si les designers doivent maintenant abdiquer le pouvoir qu’elles et ils avaient de contrôler l’apparence finale d’une page web29, les templates renforcent cependant leur pouvoir en détachant encore plus l’édition du template :
« Avec les CMS, les experts du domaine ajoutent du contenu de manière simplifiée. Pas à travers des logiciels complexes comme FrontPage ou GoLive, mais à travers une interface simplifiée sans tous les paramètres de design dont ils n’ont pas besoin. […] Le résultat final c’est que bien qu’il soit plus facile de publier le contenu et le design, il y a toujours un strict contrôle de ce qui finit par être mis en ligne sur le serveur »30
L’adoption croissante des CMS a contribué à l’intensification de la « “templatisation” des pages »31 et à leur homogénéisation dans une boucle de rétroaction où l’habituation des utilisateurs à certaines architectures de sites les amènent à préférer cette architecture, renforçant encore son adoption et son déploiement sur d’autres sites.
2.3. Un carcan de plus en plus serré mais qui continue à faciliter la publication
Dans le cas des CMS, notamment ceux dédiés à la publication de blogs comme Wordpress, l’idée est la même que celle qui avait présidé à la création de templates dans la PAO : faciliter la publication par le grand public. Quelques clics suffisent pour commencer à raconter ses aventures sur le web. L’architecture des templates (ou plutôt les thèmes) permet d’abaisser la marche à franchir pour publier. En parallèle, les CMS multiplient les thèmes, souvent gratuits, mettant en avant un catalogue de plus en plus fourni de templates aux possibilités de modifications limitées32. S’il n’est plus vraiment question de faciliter l’apprentissage par le template, ceux-ci continuent à jouer leur rôle de facilitation de l’accès à la publication.
D’ailleurs le grand public n’est cette fois-ci plus le seul à bénéficier des templates. Les graphistes tentés par la création de sites internet ont découvert l’intérêt qu’ils et elles pouvaient avoir à utiliser des templates de site internet. D’autant plus qu’à cette époque, au début des années 2000, rares sont celles et ceux qui savent programmer. Pour beaucoup de graphistes formés uniquement à l’imprimé, les templates offrent alors la possibilité de participer à la création d’un site web en passant outre l’apprentissage de compétences de développement. Un template peut-être choisi comme point de départ, parce qu’il correspond à la structure sémantique choisie. Il suffit alors de se l’approprier en en modifiant le thème. En ce sens, il peut être tentant de faire le rapprochement entre la capacité à identifier un template pour son potentiel et son adéquation au projet, de la même manière que les graphistes de l’imprimé savent identifier, dans un catalogue, les polices de caractères sur lesquelles elles et ils pourront s’appuyer pour leur travail de mise en page. Pourtant, ce n’est pas ce cadre de lecture qui est privilégié aujourd’hui et le template reste toujours présenté comme l’avatar d’une absence de design.
Il est tout de même vrai que le déplacement des templates de la PAO au web a participé à leur rigidification. Les templates dans la PAO représentent en effet une production graphique déjà complète mais qu’il est relativement facile de modifier, y compris intégralement. Si l’on suit Gérard Blanchard, on pourrait dire qu’à l’inverse des templates de la PAO, les templates web réinstallent progressivement une séparation stricte entre la mise en page et la mise en texte. Si modifier certains détails graphiques des templates, comme leurs couleurs, reste souvent possible, la composition graphique des éléments à l’écran échappe dorénavant presque totalement aux graphistes amateurs qui ne sont pas capable de mettre les mains dans le code. Pour autant, ce ne sont pas uniquement les templates qui se sont rigidifiés, c’est toute l’architecture du web et en particulier le langage CSS qui est pointé du doigt en 2013 par le graphiste Espen Brunborg :
« ce que les graphistes print utilisent comme aide visuelle – une couche de principes sous-jacents et non prescriptifs – les designers web l’implémentent comme des limitations structurelles dans le CSS »33
La question du lien entre les templates web et le langage CSS mérite sa propre analyse [pour un aperçu de l’histoire du CSS, voir l’article de Julie Blanc dans le même dossier], mais il est tout de même intéressant de noter que l’on voit aujourd’hui poindre un retour à la démarche des pionniers de la création de site internet en WYSIWYG avec le développement de plateformes dites no code, telles que wix.com ou readymag.com, explorant un retour à des formes de templates modifiables, dans une certaine mesure, par manipulation directe.
2.4. Les templates comme brique graphique fondamentale des plateformes de publication
L’évolution du template a également pris un nouveau tour avec l’apparition et le déploiement des réseaux sociaux. Progressivement, la fin des années 2000 a vu le passage d’un web ou chacun pouvait posséder et alimenter son propre espace à la centralisation sur les grandes plateformes numériques de l’expression du grand public34. Les réseaux sociaux ont peu à peu capté les utilisateurs qui ont progressivement délaissés leurs propres blogs ou sites et une grande partie des publications numériques se trouve aujourd’hui produite sur ces plateformes. Si le terme de template est rarement utilisé pour désigner leur interface de publication, il me semble pourtant tout à fait légitime : les réseaux sociaux ont renforcé la présence des templates jusqu’à les rendre omniprésents et les imposer unilatéralement. Tous les contenus se mettent à partager un même template, en général inaltérable. Ce template unique et extrêmement limité n’est plus pensé en fonction du contenu lui-même mais en fonction de sa juxtaposition à côté d’autres contenus créent par d’autres utilisateurs. Le rôle du template devient alors de permettre l’ingestion d’un flux continu de publications, toutes présentées sous une forme commune : ne restent alors que des mises en pages en grilles (instagram) ou en listes (twitter)35. Toute publication sur twitter, par exemple, se fait via un unique template, le même pour l’ensemble de ses utilisateurs. Sans être aussi extrême dans leur restriction de la composition, des réseaux sociaux comme instagram ou tik tok ne laissent que peu de marge de manœuvre. En effet, la possibilité de la maîtrise de la composition graphique a été abandonnée, au profit de nombreuses possibilités de modification et de customisation du contenu en lui-même.
Cette nouvelle incarnation des templates représente l’aboutissement de la rigidification du travail graphique de composition. Si l’idéal d’une facilitation de la publication se maintient sur les réseaux sociaux, cela se fait maintenant au prix d’un contrôle extrêmement poussé des compositions graphiques numériques.
Conclusion
En résumé, l’histoire des templates est une histoire dont on peut distinguer plusieurs mouvements : la naissance des templates, entre autonomisation et contrôle des graphistes amateurs ; l’arrivée du web et la séparation de la composition sémantique et de l’apparence graphique ; les CMS et l’imposition de cette logique dissociative aux designers ; enfin l’hégémonie des templates cristallisés sur les plateformes numériques. Si à ses débuts, le template est pris dans une tension ambiguë entre autonomisation et contrôle des graphistes amateurs, c’est cette dernière dimension qui a progressivement pris le dessus dans le graphisme web. L’autonomisation se réduisant à faciliter la publication, au détriment de tout apprentissage ou pratique graphique.
Cet article a pu démontrer, je l’espère, la légitimité du template comme objet de graphisme à part entière qui demanderait à être davantage pris en compte dans l’analyse des cultures visuelles, et pas uniquement comme une figure repoussoir, position à laquelle le template ne se résume pas. Si cet article représente un premier pas dans cette direction, il mériterait d’être complété avec un travail empirique sur les pratiques d’appropriation des templates par les non-professionnels du graphisme. Le simple fait de choisir un template engage en effet une signification et une prise de position graphique. De même, une étude des pratiques de conception des templates actuels, auprès des professionnels comme des amateurs permettrait de mieux comprendre les mécanismes à l’œuvre dans les choix graphiques effectués et leur rapport à la normalisation.
Enfin, cet article pose la question de la bonne manière de penser et de concevoir des templates. Si l’on admet que cet objet hybride fait maintenant partie de notre environnement visuel numérique, peut-être devrions nous envisager l’exploration de nouveaux principes de conceptions qui leur soient spécifiques ? Si pour de nombreux graphistes l’adéquation de la proposition graphique à la spécificité de la commande fonde le cœur de la démarche créative, est-il tout de même possible, à l’image d’une grande part du travail typographique, de penser des formes qui ne soient pas dépendantes d’un unique contexte, et ce sans pour autant recourir à des stéréotypes éculés ? En d’autres termes, est-il possible de développer des templates qui ne se contentent pas de jouer des variations autour de poncifs graphiques ?
Et comment peut-on de nouveau utiliser les templates comme outil d’apprentissage graphique pour des graphistes amateurs en quête d’émancipation ou bien des graphistes non-programmeurs qui aimeraient tout de même participer à la publication web ? En d’autres termes, peut-on renouer avec l’idéal originel de templates émancipateurs et apprenants ?
Remerciements
Je souhaite remercier Ben Rotholtz, Laura Urban Perry, John McWade et Marion Desmartin pour la générosité dont ils et elles ont fait preuve en me décrivant les débuts des templates. Je souhaite remercier Paul Brainerd pour avoir permis ces rencontres. Je remercie également France Corbel et Jean-Christophe Bousignac dont l’éclairage sur l’utilisation des templates dans les premières années de la professionnalisation du graphisme web en France a nourri la seconde partie de l’article. Je souhaite remercier mes collègues du groupe cultures visuelles : Sophie Suma, Vivien Philizot, Simon Zara et Sarah Calba pour m’avoir aidé à plonger et explorer les ambiguïtés des templates. Je souhaite enfin remercier mon ou ma relectrice anonyme pour ses suggestions pertinentes, en particulier l’importance d’évoquer la place des templates dans les communautés scientifiques.
Bibliographie
Benedek, Andy, « The craft of digital type », dans Eye Magazine, numéro hiver 1990. En ligne : https://www.eyemagazine.com/review/article/the-craft-of-digital-type
Bertrandy, Yoann, Tout le monde est graphiste, mémoire de DNSEP, Strasbourg, HEAR, 2008.
Blanchard, Gérard, « Dix ans de graphisme "en français" », dans Communication & Langages, n°41, 1979, p. 86‑99. En ligne : https://www.persee.fr/doc/colan\_0336-1500\_1979\_num\_41\_1\_1292
Brody, Neville et Poynor, Rick, « Reputations: Neville Brody », dans Eye Magazine, 1992. En ligne : https://www.eyemagazine.com/feature/article/reputations-neville-brody
Brulé, Emeline et Masure, Anthony, « Le design de la recherche : normes et déplacements du doctorat en design », dans Sciences du Design, n°1, 2015, p. 58-67.
Brunborg, Espen, « Fuck grids », dans 8gramgorilla.com, 8 juillet 2013. En ligne : http://8gramgorilla.com/fuck-grids/
Candel, Etienne, Jeanne-Perrier, Valérie, Souchier, Emmanuël, « Petites formes, grands desseins. D’une grammaire des énoncés éditoriaux à la standardisation des écritures », dans Davallon, Jean (dir.), L’économie des écritures sur le web, Hermès-Lavoisier, 2012, p. 165-201. En ligne : https://halshs.archives-ouvertes.fr/halshs-01709086/document
Cardon, Dominique, Culture numérique, Paris, Presses de Science-Po, 2019.
Cliquet, Etienne, « l’esthétique par défaut. La beauté parfum vanille », dans teleferique.org, 2002. en ligne : http://www.teleferique.org/stations/Cliquet/Default/\#4.2
De Smet, Catherine, Pour une critique du design graphique : dix-huit essais. Paris : B42, 2012 (2003).
Ellis, James, « CMS and the Single Web Designer », dans alistapart.com, 11 janvier 2002. en ligne : https://alistapart.com/article/cms1/
Holt, Mark et Muir, Hamish, 8vo: On the Outside, Zürich, Lars Müller, 2005.
Jeanne-Perrier, Valérie, « Des outils d’écriture aux pouvoir exorbitants ? », dans Reseaux, Hermès Lavoisier, numéro 137(3), 2006, p. 97‑131.
Lehto, Kerry et Polonsky, Brett, Official Microsoft FrontPage 98 Book, Redmond, Microsoft Press, 1997. En ligne : http://archive.org/details/officialmicrosof00leht.
Lialina, Olia, « A vernacular web », dans presentation at ‘A Decade of Web Design’ conference, Amsterdam, janvier 2005. En ligne : http://art. teleportacia. org/observation/vernacular/
Mabillot, Vincent, « Et la galaxie web devint plate », dans La médiation numérique : renouvellement et diversification des pratiques, De Boeck Supérieur, 2013, p. 237-251. En ligne : https://www.cairn.info/la-mediation-numerique-renouvellement--9782804182274-page-237.htm
Macdonald, Nico, « Go in at the top and redefine the project », dans Eye Magazine, été 1996. En ligne :https://www.eyemagazine.com/opinion/article/monitor
Maudet, Nolwenn, « Dead Angles of Personalization: Integrating Curation Algorithms in the Fabric of Design », dans Proceedings of the 2019 on Designing Interactive Systems Conference, New York, Association for Computing Machinery, 2019, p. 1439‑48.
Mineur, Etienne, « Peut-on encore être graphiste au pays des Templates ? », www.my-os.net, 2007. En ligne : https://www.my-os.net/blog/index.php?2007/08/08/564-peut-on-etre-graphiste-au-pays-des-templates
Plunkett, John, « Emigre, The "Typographic Garbage Factory" is Ten Years Old », dans Wired.com, 05 janvier 1993. En ligne : https://www.wired.com/1993/05/emigre/
Shneiderman, Ben, « Direct Manipulation: A Step beyond Programming Languages », dans Sparks of Innovation in Human-Computer Interaction, Bristol, Intellect Books, 1993.
-
Hoad, Terry F., et al. (ed.), The concise Oxford dictionary of English etymology, 1993. ↩
-
définition du Littré, 1973-1874. Consulté en ligne le 14/11/2021 à l’adresse : https://www.littre.org/definition/temple.2\#var2 ↩
-
Mineur, Etienne, « Peut-on encore être graphiste au pays des Templates ? », www.my-os.net, 2007. En ligne : https://www.my-os.net/blog/index.php?2007/08/08/564-peut-on-etre-graphiste-au-pays-des-templates ↩
-
Mabillot, Vincent, « Et la galaxie web devint plate », dans La médiation numérique : renouvellement et diversification des pratiques, De Boeck Supérieur, 2013, p. 237-251. En ligne : https://www.cairn.info/la-mediation-numerique-renouvellement--9782804182274-page-237.htm ↩
-
en 2006, Valérie Jeanne-Perrier remarque déjà comment les CMS homogénéisent les apparences des sites. Voir Jeanne-Perrier, Valérie, « Des outils d’écriture aux pouvoir exorbitants ? », dans Reseaux, Hermès Lavoisier, numéro 137(3), 2006, p. 97‑131. ↩
-
De Smet, Catherine, Pour une critique du design graphique : dix-huit essais. Paris : B42, 2012 (2003). ↩
-
Mabillot, Vincent, « Et la galaxie web devint plate », op.cit. ↩
-
Lorsque la première version de PageMaker est apparue, elle a été largement critiquée car elle ne permettait pas le kerning. Voir Benedek, Andy, « The craft of digital type », dans Eye Magazine, numéro hiver 1990. En ligne : https://www.eyemagazine.com/review/article/the-craft-of-digital-type ↩
-
Holt, Mark et Muir, Hamish, 8vo: On the Outside, Zürich, Lars Müller, 2005. ↩
-
le terme template étant nouveau, ils sont également appelés « modèles » ou « designs » dans le manuel ↩
-
Shneiderman, Ben, « Direct Manipulation: A Step beyond Programming Languages », dans Sparks of Innovation in Human-Computer Interaction, Bristol, Intellect Books, 1993. ↩
-
Bertrandy, Yoann, Tout le monde est graphiste, mémoire de DNSEP, Strasbourg, HEAR, 2008. ↩
-
Brody, Neville et Poynor, Rick, « Reputations: Neville Brody », dans Eye Magazine, 1992. En ligne : https://www.eyemagazine.com/feature/article/reputations-neville-brody ↩
-
Cliquet, Etienne, « l’esthétique par défaut. La beauté parfum vanille », dans teleferique.org, 2002. en ligne : http://www.teleferique.org/stations/Cliquet/Default/\#4.2 ↩
-
Blanchard, Gérard, « Dix ans de graphisme "en français" », dans Communication & Langages, numéro 41, 1979, p. 86‑99. En ligne : https://www.persee.fr/doc/colan\_0336-1500\_1979\_num\_41\_1\_1292 ↩
-
Plunkett, John, « Emigre, The "Typographic Garbage Factory" is Ten Years Old », dans Wired.com, 05 janvier 1993. En ligne : https://www.wired.com/1993/05/emigre/ ↩
-
Ils apparaissent parfois sous des noms différents, en particulier « modèle » que l’on retrouve sur la suite google drive par exemple. ↩
-
De Smet, Catherine, Pour une critique du design graphique : dix-huit essais. Paris : B42, 2012 (2003), p.162. ↩
-
Brulé, Emeline et Masure, Anthony, « Le design de la recherche : normes et déplacements du doctorat en design », dans Sciences du Design, n°1, 2015, p. 58-67. ↩
-
ibid. ↩
-
Pour avoir un aperçu de l’histoire du logiciel racontée par son cofondateur, voir : https://web.archive.org/web/20161102153429/http://www.microsoftbob.com/post/The-Early-FrontPage-History.aspx ↩
-
Lehto, Kerry et Polonsky, Brett, Official Microsoft FrontPage 98 Book, Redmond, Microsoft Press, 1997. En ligne : http://archive.org/details/officialmicrosof00leht. ↩
-
Jeanne-Perrier, Valérie, « Des outils d’écriture aux pouvoir exorbitants ? », op.cit. ↩
-
Lialina, Olia, « A vernacular web », dans presentation at ‘A Decade of Web Design’ conference, Amsterdam, janvier 2005. En ligne : http://art. teleportacia. org/observation/vernacular/ ↩
-
« Stop worrying and learn to love the Web », dans Eye Magazine, 1997. En ligne : https://www.eyemagazine.com/feature/article/stop-worrying-and-learn-to-love-the-web ↩
-
Macdonald, Nico, « Go in at the top and redefine the project », dans Eye Magazine, été 1996. En ligne :https://www.eyemagazine.com/opinion/article/monitor ↩
-
Ibid. ↩
-
Ellis, James, « CMS and the Single Web Designer », dans alistapart.com, 11 janvier 2002. en ligne : https://alistapart.com/article/cms1/ ↩
-
Mineur, Etienne, « Peut-on encore être graphiste au pays des Templates ? », op.cit. ↩
-
Ellis, James, « CMS and the Single Web Designer », op.cit. ↩
-
Candel, Etienne, Jeanne-Perrier, Valérie, Souchier, Emmanuël, « Petites formes, grands desseins. D’une grammaire des énoncés éditoriaux à la standardisation des écritures », dans Davallon, Jean (dir.), L’économie des écritures sur le web, Hermès-Lavoisier, 2012, p. 165-201. En ligne : https://halshs.archives-ouvertes.fr/halshs-01709086/document ↩
-
Jeanne-Perrier, Valérie, « Des outils d’écriture aux pouvoir exorbitants ? », op.cit. ↩
-
Brunborg, Espen, « Fuck grids », dans 8gramgorilla.com, 8 juillet 2013. En ligne : http://8gramgorilla.com/fuck-grids/ ↩
-
Cardon, Dominique, Culture numérique, Paris, Presses de Science-Po, 2019. ↩
-
Maudet, Nolwenn, « Dead Angles of Personalization: Integrating Curation Algorithms in the Fabric of Design », dans Proceedings of the 2019 on Designing Interactive Systems Conference, New York, Association for Computing Machinery, 2019, p. 1439‑48. ↩