Emma RAMSTEIN est étudiante en Master Design des Environnements Numériques à l'Université de Strasbourg. Son mémoire en cours traite des dynamiques de remédiation et de réactivation des archives numériques, explorant comment le numérique contemporain traduit, actualise et réinterprète ses propres expériences passées. Elle a notamment publié « Le néopaganisme, reconstruction fragmentée de la spiritualité » et « Darknets, explorations sensibles » (articles élaborés dans le cadre de l’atelier recherche du Master Design des Environnements Numériques, 2023).
Nolwenn MAUDET est maîtresse de conférences en design et co-responsable du master Design des Environnements Numériques à l’université de Strasbourg. Ses recherches portent sur les multiples interactions qui existent entre le design et le numérique. Elle est membre du programme de recherche Cultures Visuelles au sein de l’ACCRA et co-porteuse du projet de recherche Limites Numériques. Elle a notamment publié « Une brève histoire des templates, entre autonomisation et contrôle des graphistes amateurs » (dans Sacks, Kim, Guégan, Victor (dir.), Systèmes : logiques, graphies, matérialités, Revue Design Arts Medias, 03/2024) et copublié avec Julie Blanc « Code〈–〉Design graphique, Dix ans de relations (Graphisme en France n°28, 2022. 3-30).
Résumé
Pourquoi les templates web se ressemblent tant ? À travers l’étude des différents acteurs de la polyphonie à l'œuvre dans la standardisation des templates, cet article montre comment ceux-ci sont aujourd’hui moins pensés comme des points de départ que comme du prêt-à-publier. Les catalogues de template favorisent une appréhension uniquement visuelle du template afin que chacun puisse s’y reconnaître. L’image de stock interchangeable fait alors office de design et réduit le travail d’édition du template à une simple personnalisation.
Abstract
Why do web templates look so similar ? Studying the different actors involved in the standardization of templates, we show that templates are now less seen as starting points and more as ready-to-publish solutions. Template catalogs focus on the visual aspect of templates so that non-professionals can more easily relate to them. Stock images act as primary design elements and relegates layout and web design editing to mere customization.
Introduction
Modèles de mise en page numériques nés avec la PAO (Publication Assistée par Ordinateur), les templates ont originellement été créés afin de faciliter l’accès de toutes et tous à la publication imprimée. Après avoir participé à la transformation de l’industrie de la publication dans les années 80, les templates ont été au cœur de la démocratisation du Web à la fin des années 901 et ils sont aujourd’hui utilisés dans une part importante des sites web2. Les templates sont progressivement devenus un rouage clé dans le fonctionnement des constructeurs de sites (website builders), plateformes permettant de créer, d’éditer et d’héberger un site web sans avoir de compétences en programmation. Mais ils sont aussi largement décriés, accusés d’être au moins en partie responsable de l’homogénéisation graphique du web3.
Pourtant le fait d’utiliser des gabarits n’est a priori pas une nouveauté pour le design graphique et ils sont même largement utilisés dans des domaines comme celui de l’édition. Dans ce cadre, ils établissent un ensemble de règles permettant d’assurer une cohérence graphique entre les différents opus d’une même collection. Ce sont notamment ces gabarits qui permettent ensuite aux metteurs en page de ne pas avoir à prêter attention à tous les mots d’un livre pour le mettre en page4.
Pourquoi alors les templates web apparaissent-ils si standardisés alors que les gabarits ne semblent pas être accusés des mêmes maux ? On peut déjà remarquer que contrairement aux gabarits qui sont généralement conçus à partir d’une commande pour un client précis, les templates web sont eux conçus en dehors de ce cadre. Le designer de template5 n’a aucune idée de la teneur exacte des contenus qui seront finalement intégrés mais ne connaît pas non plus l’identité ni les intentions ou objectifs de ceux qui l’utiliseront.
Dans le contexte du template web le travail du designer de template implique de prendre en compte et de jongler avec des contraintes différentes de celles de l’imprimé. Créer des templates web nécessite de prendre en compte trois acteurs différents : la plateforme de construction de sites qui présente les templates au sein de son catalogue puis en permet l’édition et le remplissage ; l’utilisateur qui va s’approprier le template, mais aussi le contenu fictif qui prend place dans le template et lui donne une consistance censément provisoire. Dans ses travaux, le chercheur en sciences de l’information et de la communication Emmanuël Souchier remarquait déjà que l’énonciation implique une multitude d’acteurs, des auteurs aux éditeurs mais aussi les graphistes et typographes. Chaque intervenant apporte sa propre voix, ses intentions et ses compétences, créant ainsi une énonciation éditoriale polyphonique « nouant des enjeux de pouvoir6 ». Il nous semble que cette polyphonie est particulièrement prégnante dans le contexte du template web et qu’elle peut-être un cadre théorique productif pour comprendre l'homogénéisation des templates web. Comment ces multiples voix influencent-elles les choix de conception graphique des templates web ? En quoi et pourquoi les sites web produits à partir de ces templates se ressemblent tant ?
Afin de répondre à ces questions, cet article articule un travail d’enquête autour des trois principaux acteurs de cette polyphonie: les constructeurs de sites web, les designers de templates et leurs utilisateurs.
Nous avons dans un premier temps mené une analyse critique de cinq constructeurs de site choisis pour leur représentativité dans le paysage du web actuel (WordPress, Wix)7 mais aussi pour leur diversité d’approche (ReadyMag, Framer et Cargo.site). Cette hétérogénéité nous a permis de les comparer et d’extraire les récurrences ou différences observées au sein de leur catalogue de templates. Nous avons également analysé la documentation autour des templates de ces différents constructeurs de site ainsi que la communication destinée aux créateurs et aux utilisateurs de ces templates. Nous avons ensuite réalisé une analyse comparative des outils d'édition de ces cinq constructeurs de site vis à vis des outils traditionnels de conception graphique et numérique (Adobe InDesign et Figma en particulier). En parallèle, nous nous sommes intéressées à la démarche de conception de templates à travers deux entretiens semi-directifs avec des designers ayant conçu des templates pour comprendre leurs pratiques. Le premier avec Tatiana Egoshina, graphiste ayant travaillé pour le constructeur de site ReadyMag et le second avec Kiara Jouhanneau ayant conçu des templates pour la librairie css-to-print Paged.js. Enfin, afin de mieux saisir l’influence potentielle des templates sur leur appropriation, nous avons organisé un atelier exploratoire dans lequel nous avons demandé à six designers de formation de s’approprier deux templates de la plateforme Wix dans le cadre de deux briefs: le premier pour une boulangerie abordable et le second pour une entreprise de voitures autonomes à destination des seniors. Chaque participant recevait un template a priori adapté pour l’une des commandes et un template a priori inadapté pour l’autre commande8. À chacun d’entre eux était associé un ensemble d’images sous différents formats. Les dossiers étaient équivalents, c'est-à-dire qu’ils contenaient le même nombre d’éléments visuels et le même éventail de formats (photos, illustrations, icônes, etc.), afin d’éviter tout biais de volume ou de diversité de contenu. La séance s’est conclue par un questionnaire permettant aux participant·es d’auto-évaluer leurs productions et leur rapport aux deux templates.
De par la multiplicité des acteurs de la polyphonie énonciative à l’oeuvre dans la conception et l’utilisation des templates, cette recherche mobilise des travaux existants et des concepts issus de plusieurs champs disciplinaires qui permettent d’éclairer des aspects complémentaires des templates web : software, media et visual studies, recherche et histoire en design graphique ou encore interaction humain-machine. À la lumière de ces concepts, notre analyse permet d’esquisser l’articulation entre les différents acteurs de la création et de l’édition des templates et nous permet d’identifier en quoi cette forme spécifique de polyphonie énonciative participe à l’homogénéisation visuelle des templates web.
1. Le catalogue de templates, un supermarché du graphisme
Notre analyse des constructeurs de sites et nos entretiens avec des designers de templates montrent l’importance que joue le catalogue de templates mis en place par les constructeurs de sites dans la polyphonie énonciative des templates. Celui-ci représente en effet un passage presque obligé pour un utilisateur souhaitant créer un site web et il joue donc le rôle de médiateur de ces templates. Si les plateformes de construction de sites n'internalisent que partiellement la création des templates9, elles participent tout de même à en déterminer les caractéristiques graphiques par la médiation qu’opère le catalogue. Pour analyser les effets de cette médiation, nous attardons plus spécifiquement sur la manière dont ils présentent et hiérarchisent les templates, ainsi que le cahier des charges imposé par les constructeurs de sites aux concepteurs de templates.
1.1 Standardiser pour favoriser la comparaison
Véritable supermarché graphique, le catalogue met en concurrence des templates qui luttent pour être choisis par les utilisateurs10. Contrairement à la relation entre designer et client dans le cadre de la commande qui peut permettre au designer d’effectuer et d’expliquer ses décisions graphiques avec son client, l’utilisateur d’un constructeur de site doit faire seul son choix de template. Or comment choisir un template lorsque l’on ne possède aucune compétence en graphisme ou en webdesign ? Tout l’enjeu pour le catalogue de template est donc de faciliter ce choix, de remplacer la médiation du designer pour faire en sorte que les templates « parlent d’eux-mêmes ». Les templates-produits sont donc rangés dans des catégories normées et prédéfinies. Ils sont visuellement présentés dans le catalogue juxtaposé à d’autres au sein d’une grille, via une vignette standardisée de petite taille qui présente le haut le page d’accueil (ou hero) du template. Dans le catalogue, tout est fait pour faciliter la comparaison entre les templates, et celle-ci s’effectue avant tout sur la page d’accueil des sites.
En tant qu’administratrices des catalogues, les plateformes de construction de site édictent des règles et contraintes que les designers doivent respecter s’ils veulent espérer voir leur template y figurer. Ces consignes participent à orienter la conception, depuis les cibles possibles pour les templates jusqu’aux choix graphiques. Dans le cas de grandes plateformes propriétaires comme Wix, les designers sont explicitement encouragés à créer des templates orientés vers les entreprises11. Cette catégorie sur-représente les profils susceptibles de payer pour des templates ou l’hébergement proposé par la plateforme, même si elle n’est pas forcément représentative de la variété des utilisateurs potentiels. En ce sens, Wix met ainsi en avant les templates correspondant à des start-uppers ou des plateformes d’e-commerce, plutôt que des blogs ou sites personnels.
En ce qui concerne les choix graphiques, les consignes énoncées encouragent l'homogénéisation graphique des templates. Wix par exemple exige que « le template suive les bonnes pratiques du design UX/UI et soit dans la tendance de son domaine12 ». Framer quant à lui demande à ce que « le template utilise de magnifiques images et des éléments graphiques de haute qualité13 », qu’il « n’apparaisse pas surchargé14 » et de n’utiliser que « les typographies qui sont incluses dans Framer15 ». Ces consignes ont pour objectif d’assurer une qualité perçue de niveau professionnel mais orientent largement les possibilités graphiques, en invitant notamment à l’imitation de sites existants, à l’usage d’images et à une sélection de typographies prédéfinies.
1.2 Compenser la généricité des templates par leur multiplicité
Dans l’optique de toucher un maximum de clients, les constructeurs de sites développent plusieurs stratégies, via leur catalogue de templates, pour montrer qu’il existerait nécessairement un template parfaitement adapté à chacun et à chaque besoin. Par leur abondance de modes de recherche (par popularité, catégories, mots-clés…) ces catalogues donnent l’impression d’un foisonnement de templates, quitte à montrer des « produits » a priori très peu adaptés. A titre d'exemple lorsque l’on recherche le terme « call center » par exemple sur le catalogue de WordPress, seuls deux sites répondent de manière évidente à la demande mais le catalogue nous propose plus d’une dizaine de pages d’autres templates. À l’image du facing16, technique de merchandising visuel utilisée dans les magasins pour donner une impression d'abondance, le catalogue de templates cherche à présenter un achalandage pléthorique.
La manière de hiérarchiser les templates encourage aussi des choix qui mènent à une homogénéisation du web. Wordpress.org par exemple met en avant les templates les plus téléchargés. Il peut paraître surprenant de pousser les utilisateurs à choisir des templates déjà largement utilisés. Pourtant, pour un utilisateur novice ne pouvant mobiliser de compétences en graphisme pour juger de la qualité d’un template, on peut aisément imaginer qu’il sera rassurant de choisir un template populaire car cela signifie qu’il a déjà été largement éprouvé.
La multiplicité mise en avant par les catalogues se traduit de deux manières : dans le nombre de templates proposé mais également dans l’étendue des possibles qu’incarnent chacun d’entre eux. En effet, tout l’enjeu pour les templates est de signifier suffisamment sans en dire trop, afin qu’un large panel d’utilisateurs puisse s’y projeter et s’y reconnaître. Comme l’exprime le professeur en graphisme numérique Konrad Renner dans sa critique des templates web : « L’usage de templates et de librairies de composants génère du flou. Les connotations claires sont évitées. Autrement, le template ne peut pas être appliqué universellement, et l’effort additionnel en réduit la profitabilité17 ».
La nécessité pour un template d’être pertinent pour le grand monde participe au développement d’un langage visuel « générique » qui caractérise aujourd’hui beaucoup des templates. Le terme générique, antonyme du terme « spécifique » peut être pris dans deux sens qui nous semblent caractériser de manière complémentaire les templates web : à la fois non-spécifique et rudimentaire, basique. On peut caractériser ce langage visuel par la récurrence de mises en page épurées donnant une grande place à l’image et ne présentant que peu de texte. Ces mises en page sont souvent constituées, pour la page d’accueil, d’un grand bandeau avec une image de fond occupant toute la largeur sur (ou autour de) laquelle est apposé un titre souvent composé en linéale. Au dessous, des blocs distincts et modulaires apposant courts textes et images ou pictogrammes se succèdent.
Ce langage visuel générique permet notamment une forte versatilité. Cela est particulièrement manifeste dans le domaine politique où l’on pourrait s’attendre à observer des choix d’identités visuelles marqués par les orientations politiques, dans la continuité des traditions politiques18. Konrad Renner prend pour exemple un template originellement créé pour les élections américaines, campaign dont les choix graphiques sont si peu signifiants19 qu’il est aujourd’hui réutilisé presque tel quel par une personnalité politique allemande d'extrême droite qui s’est contentée d’en adapter les images, et de remplacer les couleurs du drapeau américain par celles du drapeau allemand sans toucher à la palette bleu-blanc-rouge du template d’origine20.
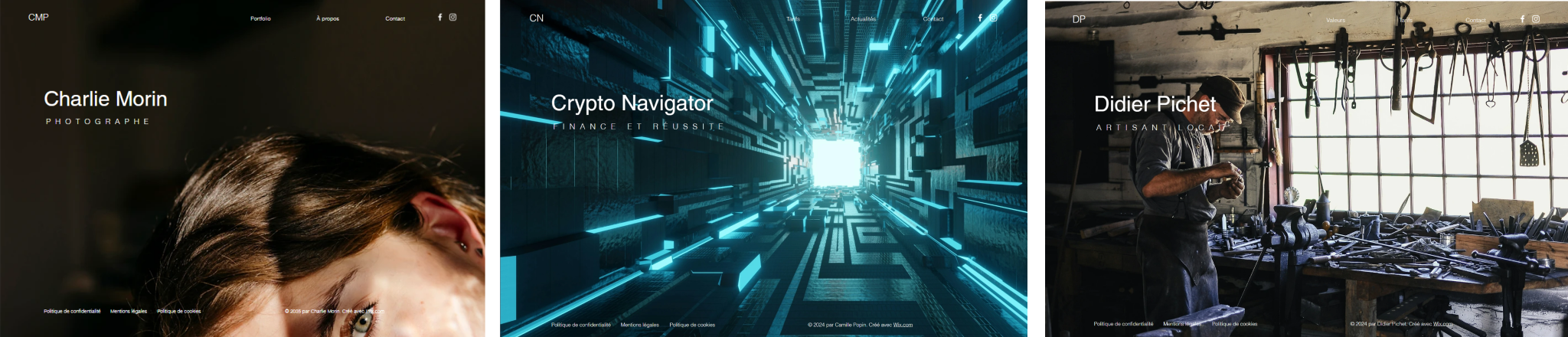
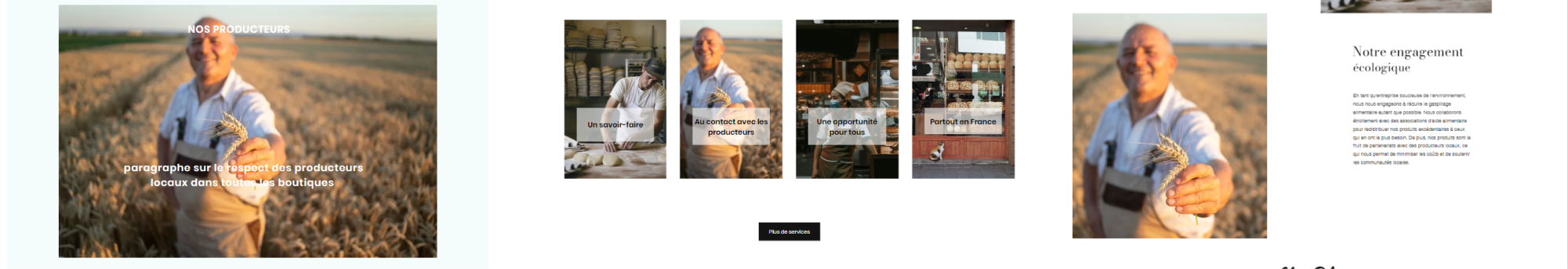
Ce langage visuel générique des templates n’est pas un effet annexe fâcheux mais est au contraire une caractéristique recherchée visant à séduire le maximum de personnes en leur permettant de s’y reconnaître. Or la généricité des templates se trouve autant dans leurs qualités formelles que dans leur capacité à être génériques au sens de « non-spécifique », à évoquer une multitude d’appropriations possibles. Il faut en effet que chaque template soit suffisamment évocateur pour que les utilisateurs puissent s’y projeter directement et immédiatement, sans avoir le sentiment de devoir beaucoup le modifier. Pour cela, on va le voir, le rôle des éléments visuels dans les templates et en particulier des images est primordial, les images ne servant pas seulement à illustrer le contenu, mais à guider l'utilisateur dans son expérience visuelle et à l'aider à mieux se projeter dans l'utilisation du template (figure 1).

Figure 1. La première image montre le template Photographe tel que présent dans le catalogue de Wix. Les images suivantes présentent ce template après modification, seuls l’image et le titre ont été modifiés: tout le travail d’identité visuelle repose sur l’image21.
1.3 Pousser à un choix instinctif, basé sur un jugement visuel
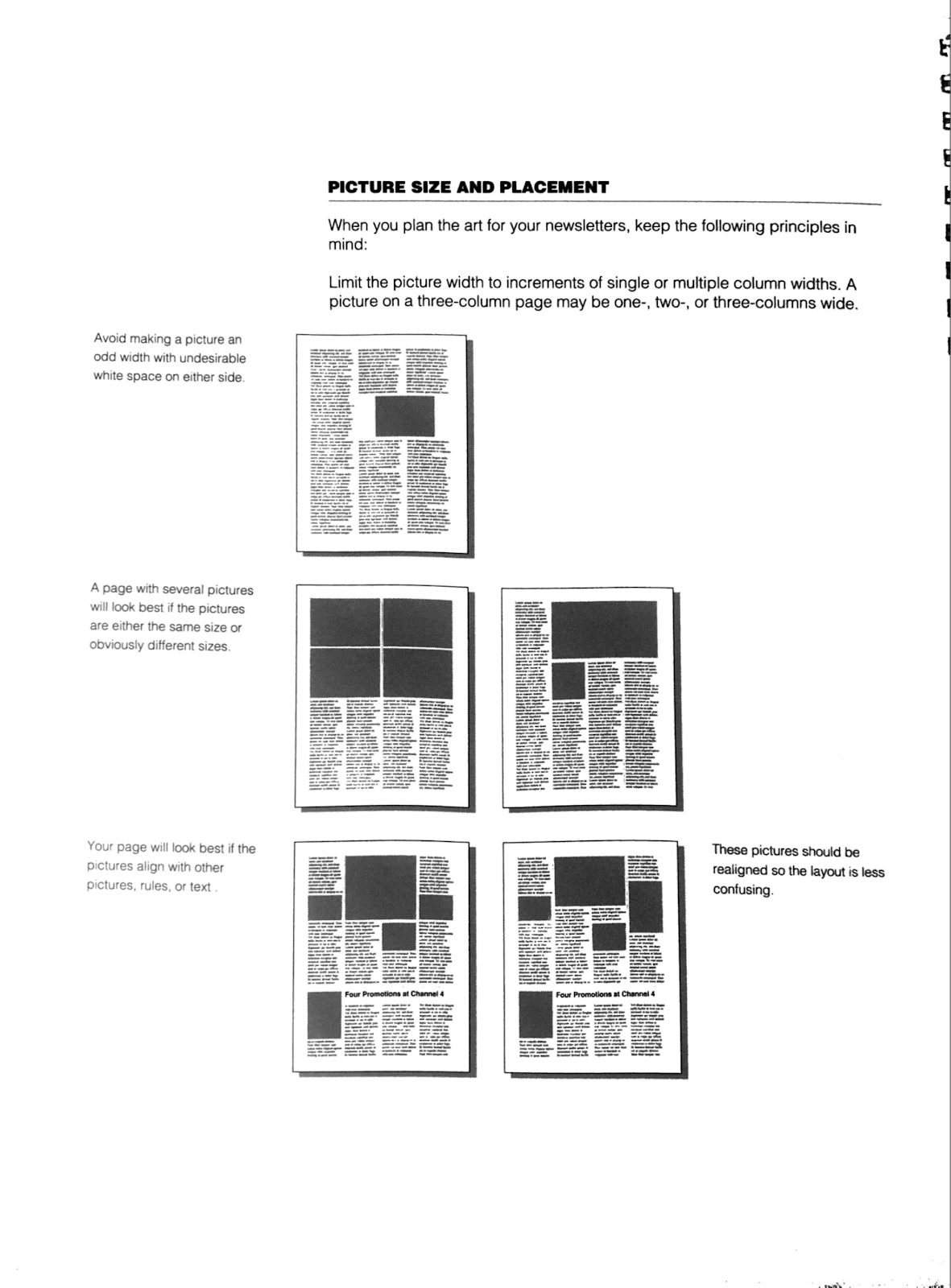
Dans le premier catalogue de templates proposé par Aldus PageMaker (figure 2), chaque template était accompagné d’une explication sur ses usages envisagés et ses possibles appropriations.

Figure 2. Le catalogue de PageMaker (1986) donne des conseils sur la façon d’adapter les templates à ses besoins singuliers, en l'occurrence à ses images.
Aujourd’hui, les catalogues de template web ne laissent que très peu de place à l’explication des templates et n’offrent pas de guide permettant d’orienter les choix. La description du template par son créateur, ainsi que la démo navigable ne sont accessibles que dans un second temps. Ces descriptions de templates sont d’ailleurs souvent très courtes et tiennent souvent plus à un ensemble de mots-clés que d’une explication fine des choix de conception, de l’usage prévu ou encore des adaptations possibles du template. Les catalogues semblent ainsi favoriser des choix avant tout basés sur un jugement esthétique. En effet, les vignettes de petites tailles montrent les pages d’accueil de façon statique, comme des images, et ne peuvent donner un aperçu que très partiel des choix de navigation ou d’interaction. Le catalogue de template encourage ainsi des compositions graphiques en grande partie portées par des images, souvent photographiques, reléguant les choix d’architecture de l’information, d’interaction et de navigation à l'arrière-plan, comme des éléments purement techniques et non signifiants.
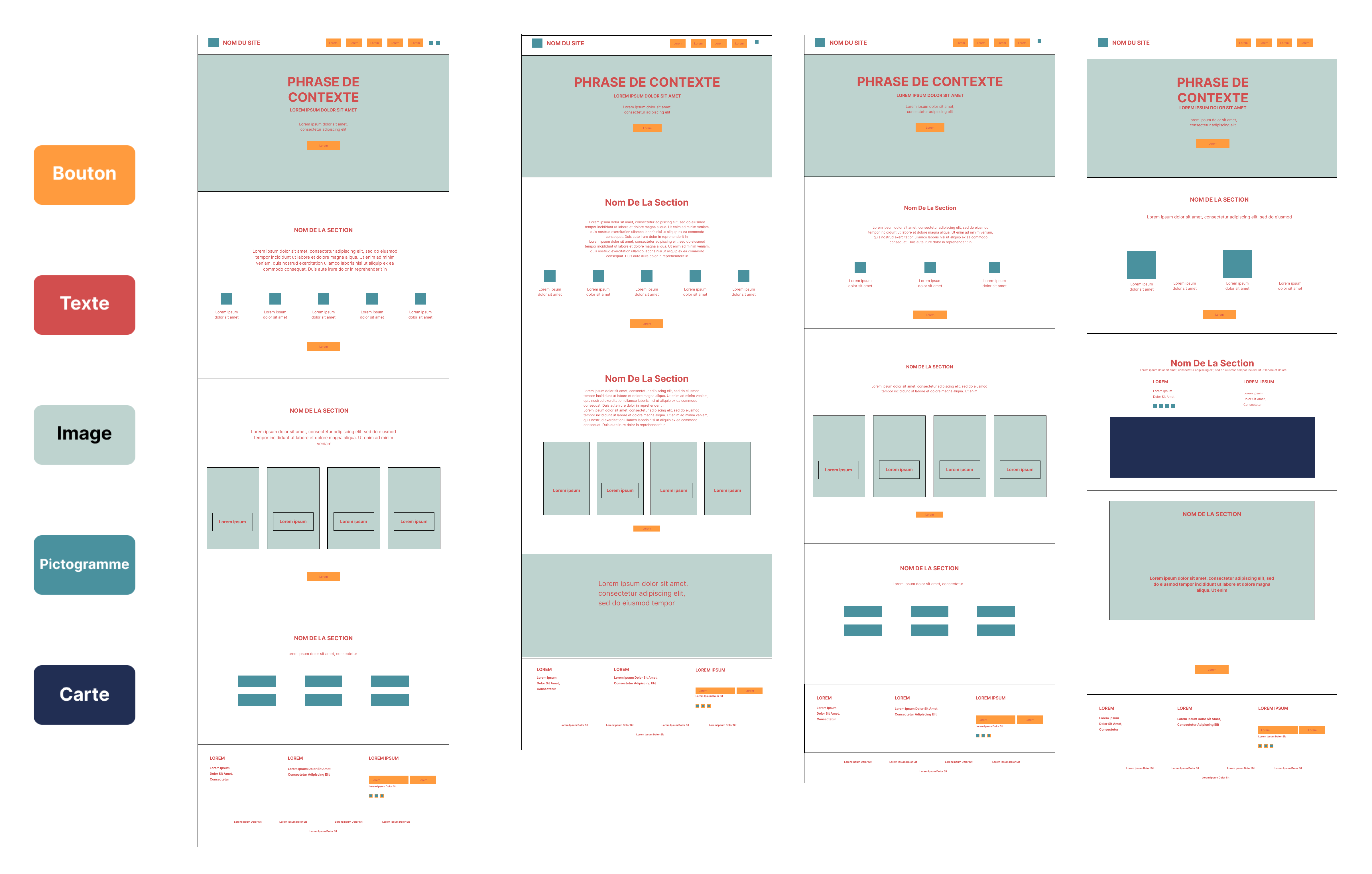
Lors de l’atelier d’adaptation des templates, nous avons demandé en introduction aux participants d’évaluer chaque template selon sa cohérence perçue avec le brief. Dans leurs réponses, tous les participants sauf un se sont uniquement appuyés sur les éléments textuels et visuels (images et couleurs) du template sans prêter attention aux choix de composition ou de navigation. Seuls certains constructeurs de site, s’adressant plus particulièrement à un public déjà sensibilisé à la pratique du design mettent en avant les dimensions structurelles du template. Cargo.site, en particulier, représente un contre-exemple de catalogue en mettant en avant ses templates via leurs wireframes (maquettes fonctionnelles)22 qui donnent à lire des parti pris forts en termes de composition. Cette approche structurelle contraste avec l'homogénéité des templates des plateformes destinées au grand public, qui utilisent les images pour camoufler leurs similarités structurelles.
2. L’image de stock au coeur du template
Si le langage visuel générique des templates doit beaucoup à leur médiation par le catalogue, elle est également façonnée par le choix du contenu fictif, tel que le greeking23 et les images de stock qui, temporairement, lui donnent corps. Or le choix du contenu fictif est crucial pour les designers et semble orienter leur capacité à concevoir. Et cela est le cas, même lorsque les templates sont l'objet d’une commande précise. Lors de notre entretien, Kiara Jouhanneau, graphiste et créatrice de template pour Paged.js nous explique en effet que dans le cadre d’une commande de templates à destination de chercheurs, elle a reçu du contenu provisoire de la part du commanditaire mais s’est rapidement rendu compte que celui-ci était inadapté car trop restreint et trop peu diversifié par rapport à la variété des typologies de textes et d’images qu’elle devait prendre en compte dans ses templates. Elle a ainsi souligné que « le rôle du faux contenu est primordial pour assurer une cohérence au besoin exprimé24 ». Or dans les templates web, choisir le contenu provisoire devient généralement une prérogative des designers et participe à orienter leur travail.
2.1 Un texte mis au service de l’image
De la même manière que le catalogue favorise par sa médiation une appréhension avant tout visuelle, statique et esthétique des templates, leur conception et notamment les choix et l’intégration des contenus fictifs renforce la primauté des images, au détriment du texte et du travail de composition graphique25. Dans les templates web des constructeurs de site analysés, le bloc principal de texte, appelé body dans le langage HTML, semble progressivement disparaître au profit de fragments courts et digestes. Décomposé et souvent mis en apposition d’images ou d’icônes, le texte perd de son importance et devient un élément d’accompagnement des images. Le rôle de l'écriture semble se réduire à produire un semblant de contenu et de contenance pour le site web. Contrairement aux images qui peuvent être appréhendées en un seul coup d'œil, le texte doit être lu de manière linéaire et demande un travail cognitif plus intense, effort que les designers web sont appelés à limiter autant que possible dans les « bonnes pratiques » du domaine26. Pour s’effacer, le texte prend alors parfois la forme du Lorem Ipsum, faux-texte en latin, standard dans l’industrie graphique qui permet de visualiser la mise en page d'une maquette sans être distrait par un texte réel27.
En regard d’un texte qui s'atrophie, les images de stock sont quant à elles devenues omniprésentes et occupent désormais une place centrale dans les templates. Les artistes et chercheurs Stéphane Degoutin et Gwenola Wagon expliquent que ces images de stock sont conçues dans l’objectif d’être facilement interprétables par le plus grand monde28, une qualité particulièrement utile dans le cas des templates parce que ces images permettent à des personnes sans formation en design graphique ou web de comprendre immédiatement la destination envisagée pour les différents templates. Par exemple, une photographie de pains indiquera un template pour une boulangerie, une photographie de neurones indiquera une entreprise de biotechnologies. Utilisées au premier plan dans les templates, les photos de stock sont chargées d’en porter le sens, à la place de la structure et des choix (typo)graphiques du template. Elles sont ce que le chercheur spécialiste de la photographie David Machin nomme un « système symbolique29 ». Polysémiques, elles possèdent en outre une puissance évocatrice qui leur permet de s'adapter à une multitude de contextes : « Plus elles sont polyvalentes, génériques et décoratives et mieux elle se vendront30 », permettant dans le même temps aux templates qui les contiennent de mieux se vendre eux aussi.
2.2 Le template contextualise les contenu fictifs
Comme le relève André Gunthert, enseignant-chercheur en culture visuelle, dans sa critique de l’article de Degoutin et Wagon, le « vide » qu’ incarnent les photos issues de banques d’image n’est pas un défaut mais bien une caractéristique intrinsèque à ces images. En effet, elles n’ont pas pour vocation à être vues seules, ce sont des images dont l’interprétation est destinée à être « complétée » par leur mise en contexte31. Ces photos ne sont pas créées pour elles-mêmes, mais pour être mises en relation dans un ensemble cohérent, elles deviennent des « éléments de mise en page32 ». ce que le template s’attache à faire. Le template Fields of lavender33 conçu par la designer Tatiana Egoshina pour la plateforme ReadyMag est un exemple de cette approche. Elle a d’abord sélectionné des images de jeunes femmes courant dans des champs de lavande depuis une banque d’images pour leurs qualités plastiques et la cohérence visuelle de cette série. Dans un second temps seulement a été produit le texte accompagnant ces images dans le template, narrant l’histoire de trois sœurs luttant pour sauver leur ferme familiale. Le traitement éditorial, la mise en relation des images et les éléments textuels qui les accompagnent dans les templates offrent ainsi une couche de lecture intermédiaire. Il s’agit d’en dire assez pour évoquer un contexte à l’utilisateur mais de rester suffisamment vague pour qu’il puisse y projeter sa propre singularité. Si l’on pense, à la suite de Gallagher, les templates comme des dispositifs rhétoriques34, on peut considérer qu’ils fonctionnent comme le mana proposé par Lévi-Strauss à la suite de Mauss et « dont le pouvoir réside précisément dans le vide sémantique, et dans la capacité à endosser n’importe quel signifié35 ». En effet, de par la généricité de ses choix de mise en page et de typographie, le template reproduit souvent à son échelle ce que font les images de stock : être interchangeables et s’offrir à un maximum d’interprétation possible.
2.3 Une structure graphique standardisée, s’effaçant derrière le contenu fictif
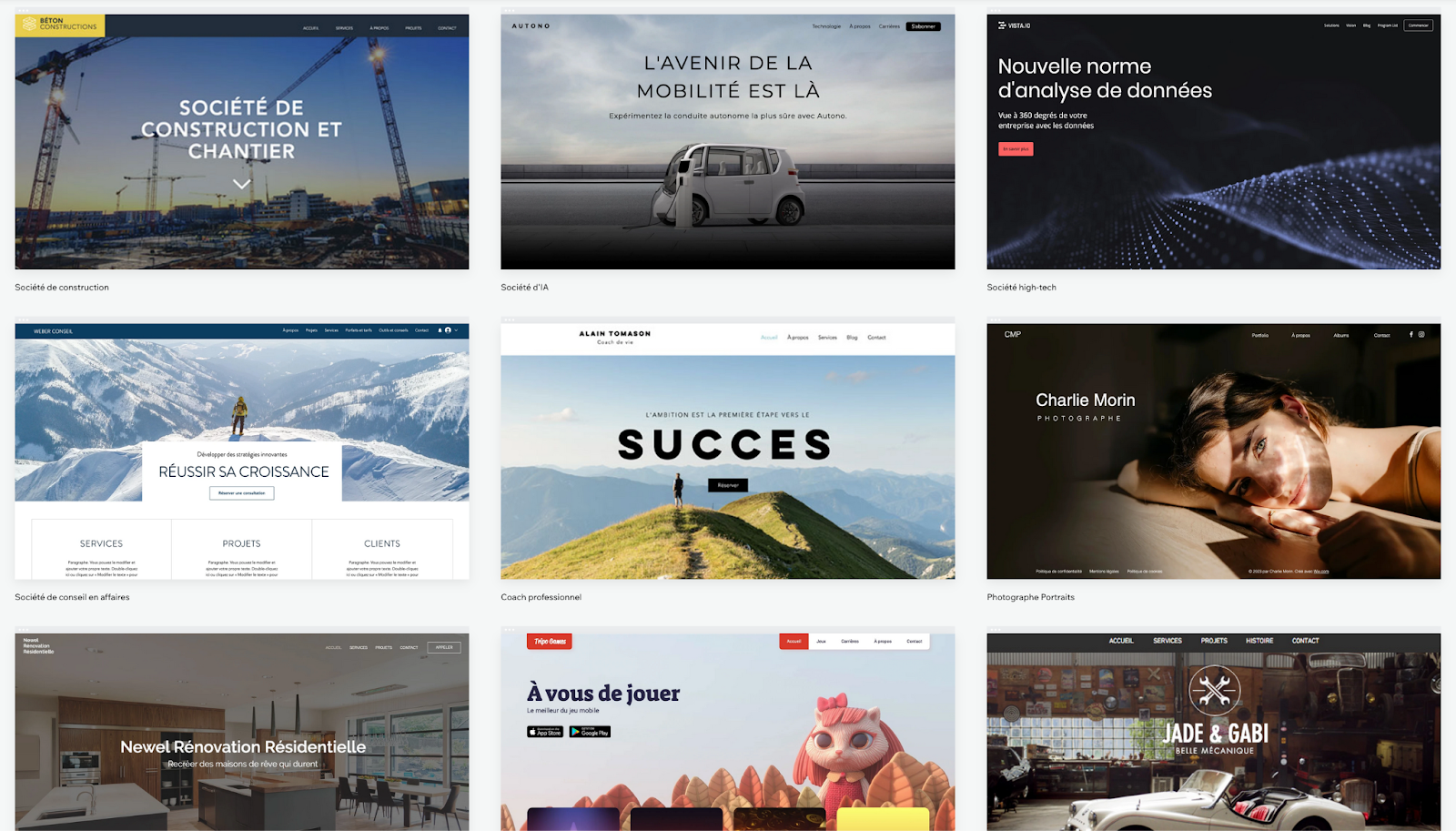
Dans de nombreux projets de conception éditoriale, en particulier sur le Web, les designers savent que les images qui viendront s’insérer dans leurs mises en page peuvent être de mauvaise qualité ou très différentes les unes des autres. Une partie de leur travail consiste justement à penser et travailler la cohérence de ces images via leur composition dans la page ou par leur traitement graphique36. Or les images de stock sont pensées pour ne nécessiter aucun traitement graphique supplémentaire. Il nous semble que cette spécificité participe à encourager la standardisation des compositions de templates web. L’exemple de la structure récurrente des pages d’accueil en est une démonstration : une belle image occupant pleinement l’écran sur laquelle on vient simplement apposer un titre lui donnant sens (figure 3). Une graphiste s’attendant à des images de qualité diverse ne prendrait pas forcément le risque de mettre autant en avant des images.

Figure 3. Extrait de la première page du catalogue de templates proposé par Wix.com (05/07/24). Toutes ces pages d’accueil reposent sur une même composition : une grande et belle image de stock occupe tout l’espace et est habillée d’un titre qui en oriente l’interprétation.
Les images de stock permettent également de simuler une multitude de sujets à peu de frais. Il suffit en effet de changer l’image pour transformer complètement le sens du template, ce qui le rend d’autant plus facilement versatile et appropriable. Tout le travail d’identité visuelle, de singularisation du template, peut ainsi reposer sur l’image. Les images de stocks permettent de résoudre la tension qui existe entre la commodité des contenus préconçus et la nécessité d'adaptation : l’image de stock détermine le design, elle en assume le rôle et en occupe l’espace. Penser les choix graphiques génériques des templates nécessite donc de penser celle des images de stock qui, de par leurs « haute qualité technique37 », participent à orienter les choix graphiques du template en mettant en avant les éléments photographiques et font passer au second plan le travail de composition, d’interaction, de hiérarchie de l’information et même du texte.
3. Vers des templates prêts-à-publier
Nous avons jusqu’ici étudié la polyphonie à l'œuvre dans les templates jusqu’au moment du choix. Cette polyphonie s’accroît encore lors de l’utilisation des outils proposés par les constructeurs de site pour modifier et remplir le template sélectionné. Dans cette partie, nous explorons comment le template et les outils proposés par les plateformes CMS pour en permettre l’édition influencent le processus d’appropriation (remplissage et éventuelles modifications) des templates par les utilisateurs.
3.1 De l’édition à la personnalisation
Depuis les origines du web, les constructeurs de site ont toujours cherché à proposer des outils WYSIWYG (What You See Is What You Get) facilitant le remplissage et l’édition des templates in situ, en visualisant en direct le résultat et sans avoir besoin de passer par la programmation38. Mais, à cause des contraintes spécifiques liées à la nature du Web, cela a historiquement toujours été un échec. Les constructeurs de site ont donc longtemps été caractérisés par une séparation claire entre l’édition du contenu et celle de sa présentation. Certains, comme WordPress, maintiennent cette approche. Cependant cette distinction tend à s’amenuiser au profit d’interfaces en WYSIWYG intégrant à la fois l’édition du template et du contenu.
La contrainte imposée par le cadre graphique pré-établi du template se double alors de contraintes techniques d’édition. Dans Wix, il n’est pas possible d’insérer directement une image vectorielle dans un placeholder pensé pour recevoir des images matricielles (bitmap). Cette contrainte a notamment affecté les participants de l’atelier exploratoire qui ont estimé qu’il était trop risqué ou complexe de changer complètement l’élément et se sont contentés de choisir des images matricielles.
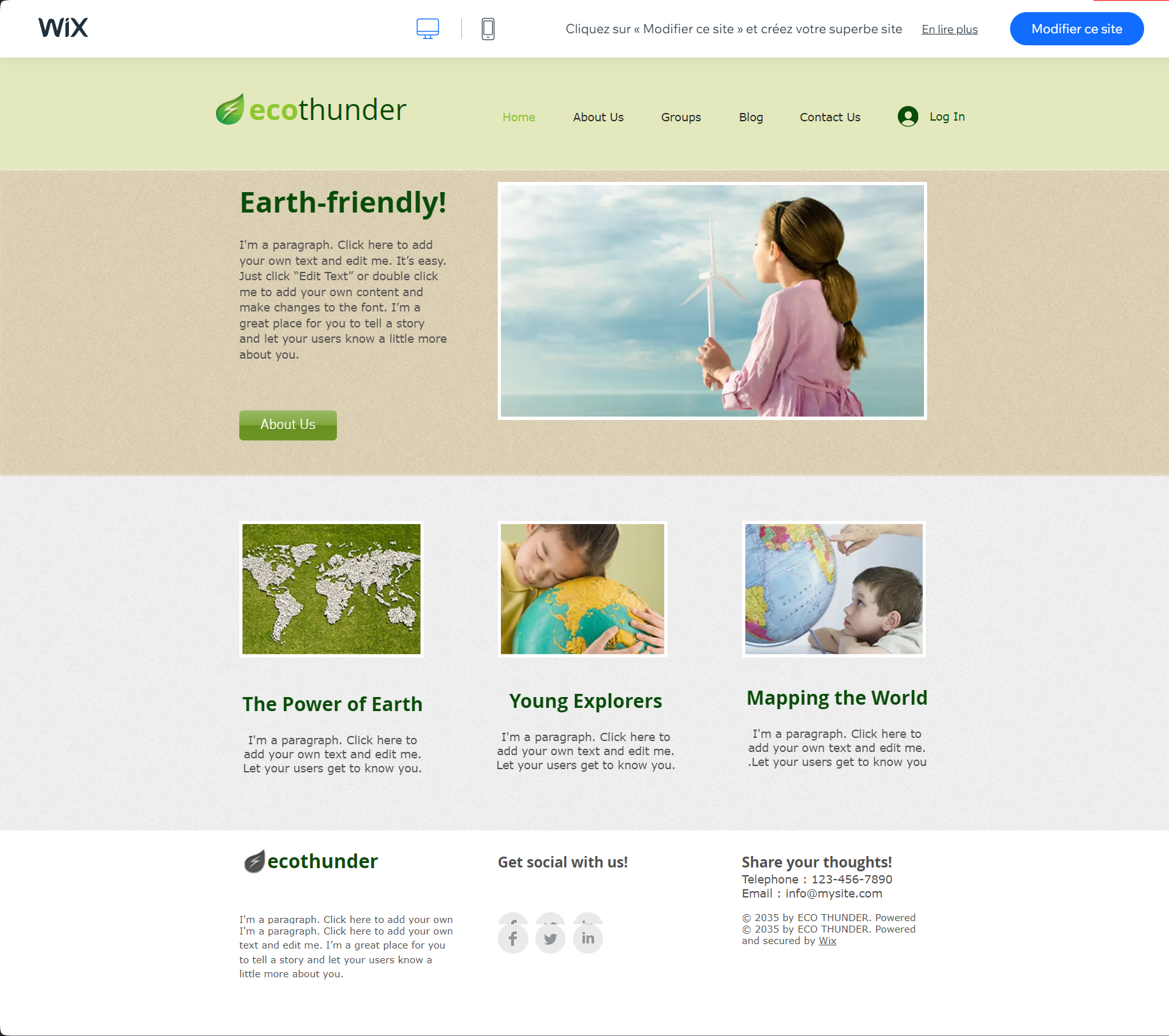
Pour tenir la promesse d’une publication web accessible à tous sans connaissance du code39, les constructeurs de site développent des outils d’édition pensés pour être faciles à utiliser40, nécessitant un minimum d'apprentissage. Les participants de notre atelier confondaient d’ailleurs souvent le template de l’outil permettant de le modifier. En observant les outils d’édition des cinq plateformes étudiées et en les comparant avec les logiciels destinés aux professionnels du design web tels que Figma ou les feuilles de style (CSS, langage qui gère l’affichage des pages web)41, on observe d’abord une palette bien plus réduite de fonctionnalités (la micro-typographie, le choix des polices, la gestion des grilles ou des possibilités d’interaction est limitée dans les outils d’éditions tels que Wix). L’interaction avec l’outil repose sur l’usage omniprésent du drag and drop permettant de glisser des ensemble de blocs modulaires et pré-faits. Les outils d’édition WYSIWYG semblent ainsi moins encourager la modification du template qu’à choisir parmi un ensemble de propositions prêtes à l’emploi42. L’utilisateur sélectionne un template puis le personnalise selon ses « préférences » personnelles43 (figure 4). Se trouve ici poussée à son paroxysme la logique du « sélecteur » remplaçant le « créateur » que Lev Manovich avait identifié dans The Language of New Media44.

Figure 4. Dans ses outils d’édition, Wix invite les utilisateurs à choisir ce qu’ils préfèrent et à personnaliser des propositions déjà existantes.*
Le template faisant office de point de départ, il encourage à le remplir. Par exemple, lors de l’atelier exploratoire, des pictogrammes avaient été prévus comme éléments de contenus pouvant être insérés dans le template. Or, ils n’ont été utilisés que par les participants dont les templates présentaient déjà des pictogrammes. Il semble donc qu’il soit plus facile et plus rapide de remplir les différents éléments déjà présents dans le template plutôt que d’adapter le template à ses propres éléments de contenu.
Par ailleurs, les templates sont aussi parfois simplifiés graphiquement et structurellement dans l’objectif d’éviter aux utilisateurs un apprentissage plus complexe des outils d’édition. Tatiana Egoshina, qui a conçu plusieurs templates ReadyMag, nous explique en avoir conçu certains45 en simplifiant au maximum la composition graphique, c'est-à-dire le nombre d’éléments par page et l’interaction entre ces éléments et ce, afin qu’ils soient plus faciles à modifier par des utilisateurs non-experts. Ces templates venaient en réponse à d’autres jugés trop complexes pour des utilisateurs non-spécialistes. Les modifier sans générer des « bugs visuels » nécessitait en effet selon Egoshina une connaissance approfondie de l’éditeur de ReadyMag. En revanche, les contenus éditoriaux qu’elle a pu produire avec et pour ReadyMag lui ont permis de mettre en avant les fonctionnalités plus avancées et d’explorer des compositions graphiques complexes46, sachant qu’ils n’auraient pas besoin d’être ensuite utilisés ou modifiés.
Ainsi, la composition standardisée des templates oriente le travail d’édition vers la modification d'éléments spécifiques et peu interdépendants comme les images, le texte ou les couleurs, sans être submergé par des décisions de conception majeures comme la composition (figure 5).

Figure 5. À gauche: le wireframe du template original. À droite: les 3 wireframes des propositions des participants.
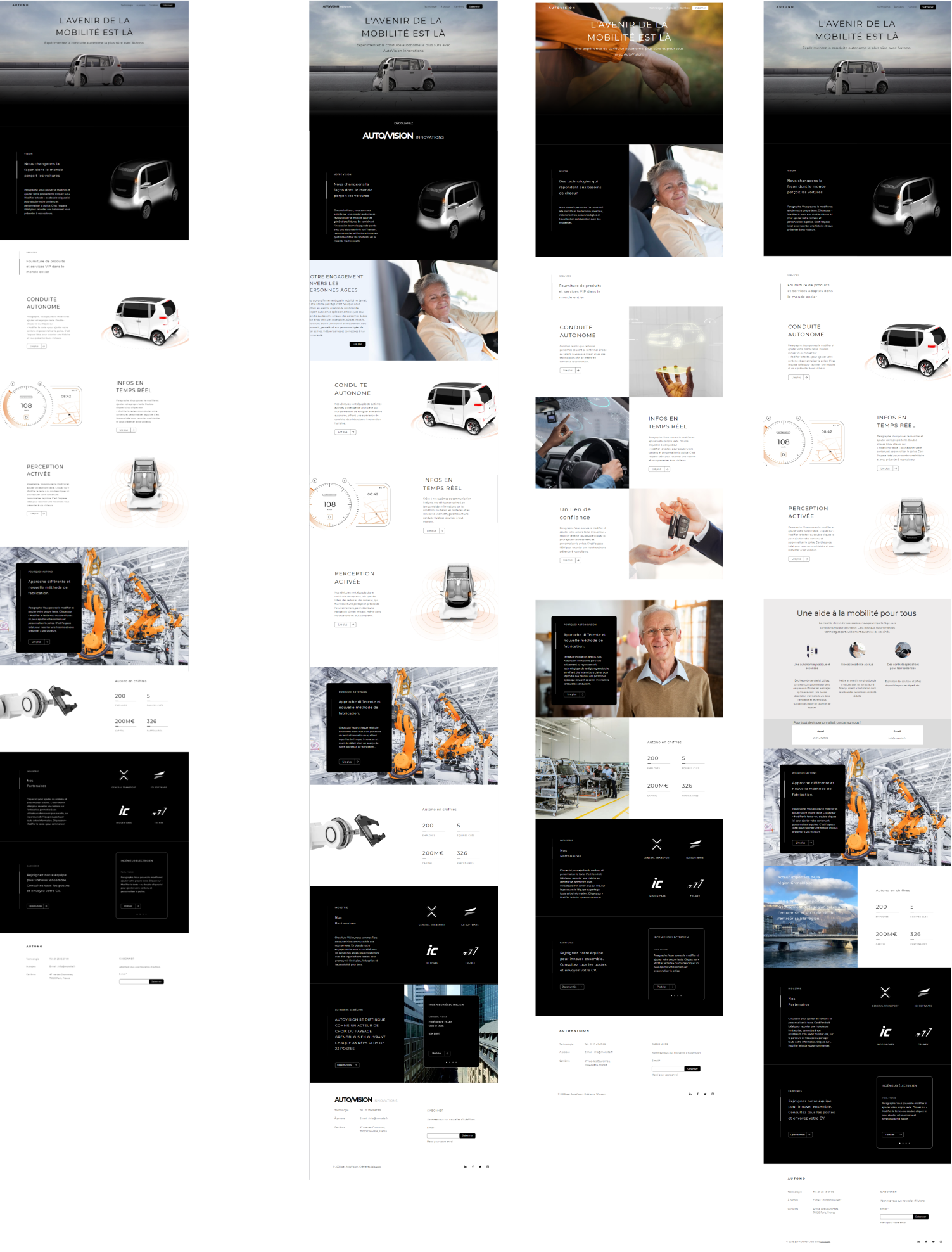
Paradoxalement, lors des ateliers d’adaptation des templates, les designers ont estimés que leurs design finaux étaient plus originaux47 avec le template de départ le moins adapté car l’inadéquation initiale du template poussait davantage à le remettre en question48. Les templates non-adaptés leur ont ainsi demandé plus de modifications. À l’inverse, sur six participants, seul un a osé modifier la typographie du template adapté (figure 6). Comme le suggère Matthieu Fuller dans son analyse de Microsoft49, la composition des documents est déterminée par une relation d’inféodation aux défauts mis en place par le logiciel. Les templates tout comme les outils d’édition proposés par les constructeurs de site participent pleinement de cette dynamique.

Figure 6. À gauche le template de départ, « déjà adapté » au sujet50. À droite, les trois propositions des participants. On observe que la priorité s’est portée sur l’édition des images et du texte mais que les couleurs, la typographie et la composition sont restés inchangés ou largement dictés par le template initial.
3.2 Du factice et temporaire au « prêt-à-publier »
On l’a vu, les contenus provisoires standardisés, tels que le greeking et les photos de stock, jouent un rôle clé dans les templates et sont la porte d’entrée du travail d’appropriation des utilisateurs. Cependant, le contenu fictif tend aujourd’hui à prendre un nouveau rôle. Les premiers templates étaient avant tout pensés comme des points de départ, un cadre à investir et à s’approprier51. Dans une politique de moindre effort devenue progressivement un véritable mantra dans le domaine du webdesign52, le contenu fictif est de plus en plus sélectionné ou produit pour prémâcher la tâche de l’utilisateur lors du choix du template puis son appropriation, jusqu’à proposer des templates ne nécessitant plus la moindre adaptation. Ce qui n’était qu’un contenu fictif temporaire devient le contenu définitif. Cette dynamique est renforcée par l’insertion dans l’interface d’édition de banque d’images et d’outils de génération de textes. Besoin d’une image? Pas de problème, Wix a intégré les banques d’images Unsplash et Shutterstock ainsi que sa propre banque d’images à son outil d’édition. Le constructeur de site offre un cadre rassurant : peu importe le choix on ne peut pas faire d’erreur (figure 7). On peut d’ailleurs faire l’hypothèse qu’il est plus simple pour un néophyte de choisir parmi des images plutôt que des typographies.

Figure 7. Un cadre rassurant

Figure 8. Trois usages d’une même photo de stock. Ses qualités (cadrage, profondeur de champ…) lui permettent de s’adapter à différents contextes formels sans difficulté.
L’utilisation des faux-textes suit une tendance similaire à celle des images. Délaissant progressivement le lorem ipsum, les templates se parent d’un contenu textuel simulé, prêt à l’emploi. Plutôt qu’un contenu temporaire illustratif, ce faux-texte guide le remplissage. Wix par exemple, propose généralement un texte qui indique précisément ce qu’il faudra écrire à chaque emplacement. Par exemple : « À propos. Cet espace permet de présenter l'entreprise ou la marque aux visiteurs. Partagez brièvement son histoire, ses valeurs et ce qui la rend unique. Expliquez également ce que ce site a à proposer.53 » Une seconde étape dans la facilitation du travail consiste à proposer un texte « prêt-à-publier », que l’utilisateur n’aura même plus à modifier. Il devient en cela un véritable mana : un texte suffisamment vague pour pouvoir fonctionner dans un maximum de situations mais suffisamment précis pour créer un contexte évocateur. L’intégration récente d’outils d’IA génératives au sein des constructeurs de site54 poursuit cette trajectoire en exacerbant l’idée d’une singularité simulée55.
À la lumière de notre terrain, il apparaît qu’avec des textes déjà composés et des photos de stocks mises au premier plan, il est difficile pour les utilisateurs de faire mieux. D’autant plus que, de par leur cadrage et composition parfaitement maîtrisés, les images de stock peuvent facilement s’adapter à une large variété de contextes formels. De simples placeholders, les images de stock deviennent le contenu définitif. La transformation des templates en produits « prêt-à-publier » participe ainsi pleinement au développement du langage visuel générique des templates.
Conclusion
Nous avons vu dans cet article que les templates web sont aujourd’hui au cœur d’une industrie de la fast publication sur le web qui, pour rassurer ses utilisateurs non-experts, a largement favorisé leur homogénéisation graphique. La plateforme CMS s’est muée en outil de personnalisation de templates et a relégué le travail de composition graphique et de design web (architecture de l’information, interaction…) au second plan. La standardisation structurelle des templates facilite leur remplissage en renvoyant avant tout aux images, pensées comme plus facile à manipuler par les utilisateurs non-experts, le rôle de véhiculer l’identité graphique.
Il nous semble cependant que l’homogénéisation visuelle des templates n’est pas inéluctable. Elle résulte avant tout d’une démarche qui pense le template non pas comme un support ou un cadre pour la conception, mais comme du prêt-à-publier. Pourtant, les templates appartiennent à la grande famille des chartes graphiques, grilles et autres gabarits qui sont autant d’outils dans la main des graphistes et peuvent être source de cohérence autant que de créativité56.
Pour repenser les templates et s’éloigner de leur standardisation, il importe avant tout, si l’on veut essayer de redonner au template un véritable rôle de composition graphique et interactive, de repenser le catalogue ainsi que les outils qui permettent d’adapter et de modifier les templates. Pour aller plus loin, on pourrait envisager une approche plus contextuelle57 comme l'appelaient déjà de leurs vœux les designers et artistes Femke Snelting et Alexandre Leray en 2012. Le template ne serait plus pensé comme un cadre fixe mais dynamique, permettant une interaction fluide entre la forme et le contenu. Cela impliquerait de repenser le template comme une structure adaptable, où la forme et le fond se modifient en fonction des besoins spécifiques du contenu et du contexte.
Figure 1: Template Photographe, URL: https://fr.wix.com/website-template/view/html/2839 (consulté le 12/06/2024). Modifications par nos soins.
Figure 2: PageMaker, 1986.
Figure 3: Capture d’écran du catalogue de Wix.com, URL: https://fr.wix.com/website/templates (consulté le 12/06/2024).
Figure 4: Capture d’écran du créateur de logo de Wix.com, URL: https://fr.wix.com/logo/creer-logo (consulté le 12/06/2024).
Figure 5: Schématisation par nos soins.
Figure 6: Extrait des ateliers exploratoires.
Figure 7: Extrait des ateliers exploratoires.
Bibliographie
Ouvrages
Fuller, Matthew. Behind the Blip: Essays on the Culture of Software. Brooklyn, Autonomedia, 2003.
Krug, Steve, Don’t Make Me Think, A Common Sense Approach to Web Usability, Indianapolis, New Riders Press, 2000.
Manovich, Lev, The Language of New Media, Cambridge-London, MIT Press, 2001.
Mougin, Pascal, Littérature et design. Visualités et visualisations du texte en régime numérique, Dijon, Les Presses du réel, coll. Figures, 2024.
Offermanns, Ingo, Graphic Design Is (...) Not Innocent, Amsterdam, Valiz, 2022.
Articles
Bender, Emily M., Gebru, Timnit, McMillan-Major, Angelina, et Shmitchell, Sarah, « On the Dangers of Stochastic Parrots : Can Language Models Be Too Big ? », dans Proceedings of the 2021 ACM Conference on Fairness, Accountability, and Transparency, Virtual Event Canada, ACM, coll. « Fairness, Accountability, and Transparency », 2021, p. 610‑623, URL : https://doi.org/10.1145/3442188.3445922 (consulté le 02/10/2024).
Bonhomme, Max, « Graphisme et photomontages dans l’Almanach ouvrier et paysan (1925-1939) : la construction visuelle d’une identité communiste », dans Illustrating History, série Book Practices and Textual Itineraries, vol. 7, Nancy, PU de Nancy – Éditions Universitaires de Lorraine, 2019.
Bertolotti-Bailey, Stuart, « Made Redundant », Revue Faire, n° 45, 8 mars 2023.
Degoutin, Stéphane, Wagon, Gwenola, The Image That Wishes You Well, 2022-2024, URL: https://d-w.fr/en/projects/cult-of-the-stock/ (consulté le 18/11/2024).
Dena, Christy, Jeremy Douglass, et Mark Marino, « Benchmark Fiction: A Framework for Comparative New Media Studies », Proceedings of the Seventh International Digital Arts and Culture Conference, Copenhagen, 2005.
Gallagher, John, « The Rhetorical Template », Computers and Composition, 35, 2015.
Goree, Samuel, Bardia Doosti, David Crandall, et Norman Makoto Su, « Investigating the Homogenization of Web Design: A Mixed-Methods Approach », Proceedings of the 2021 CHI Conference on Human Factors in Computing Systems, 2021, p. 1‑14, URL: https://doi.org/10.1145/3411764.3445156 (consulté le 18/11/2024).
Kvåle, Gunhild et Poulsen, Søren Vigild, « The Templatized Aesthetics of Wix: A Social Semiotic Technology Approach to Web Design », Multimodality and Aesthetics, Londres, Routledge, coll. « New Media: Theories and Practices », 2018
Lorusso, Silvio, « Liquider l’utilisateur », Tèque 1, n°1, 2022, p. 10‑57, URL: https://doi.org/10.3917/tequ.001.0010 (consulté le 02/11/2024).
Machin, David, « Building the World’s Visual Language: The Increasing Global Importance of Image Banks in Corporate Media », Visual Communication, vol. 3, n°3, 2004, p. 317, URL : https://doi.org/10.1177/1470357204045785 (consulté le 19/11/2024).
Maudet, Nolwenn, « Une brève histoire des templates, entre autonomisation et contrôle des graphistes amateurs », dans Sacks, Kim, Guégan, Victor (dir.), Systèmes : logiques, graphies, matérialités, Design Arts Medias, 2022. URL: https://journal.dampress.org/issues/systemes-logiques-graphies-materialites/une-breve-histoire-des-templates-entre-autonomisation-et-controle-des-graphistes-amateurs (consulté le 18/11/2024).
Philizot, Vivien, « Logologie. Ce que le logo veut dire », Graphisme en France, 23, 2017, URL: https://www.academia.edu/33010643/Logologie_Ce_que_le_logo_veut_dire (consulté le 18/11/2024).
Roberts, Lucienne et Wright, Rebecca, Page 1: Great Expectations: Seventy Graphic Solutions, London, GraphicDesign&, 2012.
Snelting, Femke, Leray, Alexandre, « Where is design?, Something about the book maybe » , 2012, URL: http://reader.lgru.net/texts/where-is-design/ (consulté le 18/11/2024).
Souchier, Emmanuël, « L'image du texte : pour une théorie de l'énonciation éditoriale », Les Cahiers de médiologie, n° 6, 1998, p. 137-145.
Souchier, Emmanuël, Candel, Étienne, Gomez-Mejia, Gustavo, avec la collaboration de Jeanne-Perrier, Valérie, « Le formatage, c’est du pouvoir », dans Le numérique comme écriture, ARCO, 2019, p. 159-191.
Sites web
Cliquet, Etienne, « Esthétique par défaut: La beauté parfum vanille », août 2002, URL: http://slow.free.fr/clans/pages/litterature/Esthetique_par_defaut.html (consulté le 06/11/2024).
Gunthert, André, « Doutes en stock », L’image sociale, 2022, URL : http://imagesociale.fr/10776 (consulté le 12/06/2024).
Blanc, Julie et G., Benjamin, Médialab (2/3) : No fonts, no images, no javascript, 2020, URL: https://julie-blanc.fr/blog/2020-03-27_medialab-2/ (consulté le 18/11/2024).
W3Techs, Usage statistics and market shares of content management systems, (s. d.), URL: https://w3techs.com/technologies/overview/content_management. (consulté le 05/07/2024).
-
Maudet, Nolwenn, « Une brève histoire des templates, entre autonomisation et contrôle des graphistes amateurs », dans Sacks, Kim, Guégan, Victor (dir.), Systèmes : logiques, graphies, matérialités, Design Arts Medias, 2022, URL: https://journal.dampress.org/issues/systemes-logiques-graphies-materialites/une-breve-histoire-des-templates-entre-autonomisation-et-controle-des-graphistes-amateurs (consulté le 18/11/2024). ↩
-
WordPress, par exemple, représente à lui seul 43.4% des sites, selon le site W3Techs, URL: https://w3techs.com/technologies/overview/content_management. (consulté le 05/07/2024). ↩
-
Goree, Samuel, Bardia Doosti, David Crandall, et Norman Makoto Su, « Investigating the Homogenization of Web Design: A Mixed-Methods Approach », Proceedings of the 2021 CHI Conference on Human Factors in Computing Systems, 2021, p. 1‑14, URL: https://doi.org/10.1145/3411764.3445156 (consulté le 18/11/2024). ↩
-
Décrivant son travail de mise en page du début du roman de Charles Dickens, Great Expectations, le typographe et critique Robin Kinross affirme par exemple que la vie est trop courte pour prêter attention à l’ensemble des mots d’un livre. Voir Roberts, Lucienne et Wright, Rebecca, Page 1: Great Expectations: Seventy Graphic Solutions, London, GraphicDesign&, 2012, p. 68. ↩
-
Il n’existe pas à proprement parler de champ du design dédié à la conception de template. Les deux designers que nous avons interrogées ont toutes les deux une formation de graphiste, mais il n’existe pas actuellement à notre connaissance d’études empiriques d’ampleur qui nous permettraient de mieux connaître les profils sociologiques et pratiques des designers de templates. ↩
-
Souchier, Emmanuël, « L'image du texte : pour une théorie de l'énonciation éditoriale », Paris, Les Cahiers de médiologie, n° 6, 1998, p. 137-145. ↩
-
Nous avons choisi WordPress et Wix car se sont les deux plus grandes plateformes CMS généralistes, respectivement 1ère et 3ème en termes d’usage. Dans W3Techs, op. cit. ↩
-
Voir les templates en question:
Wix, Template Société d’IA, URL: https://fr.wix.com/website-template/view/html/2898 (consulté le 19/11/2024).
Wix, Template Clinique privée, URL: https://fr.wix.com/website-template/view/html/2229 (consulté le 19/11/2024).
Wix, Template Église, URL: https://fr.wix.com/website-template/view/html/1851 (consulté le 19/11/2024).
Wix, Template Boulangerie, URL: https://fr.wix.com/website-template/view/html/1803 (consulté le 19/11/2024). ↩ -
La production des templates est parfois confiée au moins en partie à des designers en interne (ReadyMag) mais est également très souvent en grande partie externalisée, en laissant une marge de manœuvre plus (WordPress) ou moins (Framer) grande aux designers des templates. ↩
-
On peut ici noter l’existence de marketplaces (ThemeForest, Wix App Market) où des designers indépendants vendent leurs templates et partagent leurs revenus avec la plateforme. ↩
-
« Your template has a clear industry focus ». Extrait des consignes aux créateurs de la plateforme Wix,* URL: https://www.wix.com/studio/partner-program/submit-templates/guidelines. (consulté le 12/06/2024). ↩
-
« The template [...] follows UX/UI best practices and is on-trend for its industry. The content is not copyrighted and tells the story of the business type it’s for ». Extrait de la page “submit and sell” sur Wix.com, URL: https://www.wix.com/studio/partner-program/submit-templates (consulté le 08/07/2024). ↩
-
« The template makes use of high quality, stunning visuals such as images or graphics». Extrait de la page “Submit your Framer Template”, URL: https://www.framer.com/template-requirements/ (consulté le 19/11/2024). ↩
-
« Template does not appear cluttered ». Extrait de la page “Submit your Framer Template”, URL: https://www.framer.com/template-requirements/ (consulté le 19/11/2024). ↩
-
« Custom typefaces are not used in the template (Only use typefaces that come with Framer) ». Extrait de la page “Submit your Framer Template”, URL: https://www.framer.com/template-requirements/ (consulté le 08/07/2024). ↩
-
Ou aussi nommé « enfaçage ». Soit orienter les produits vers le client, au bord de l’étagère pour que le magasin semble rempli et attrayant. « Disposition des produits faisant directement face au client, dans un magasin.» « Facing - Définitions, synonymes, prononciation, exemples.», Dico en ligne Le Robert, URL: https://dictionnaire.lerobert.com/definition/facing (consulté le 27/07/2024). ↩
-
« The use of templates and design frameworks results in vagueness. Clear connotations are avoided. Otherwise the template cannot be universally applied, and the additional effort reduces profitability. » Offermanns, Ingo, Graphic Design Is (...) Not Innocent, Amsterdam, Valiz, 2022. p.174. ↩
-
Voir Bonhomme, Max, « Graphisme et photomontages dans l’Almanach ouvrier et paysan (1925-1939) : la construction visuelle d’une identité communiste », dans Illustrating History, série Book Practices and Textual Itineraries, vol. 7, Nancy, PU de Nancy – Éditions Universitaires de Lorraine, 2019. ↩
-
Les polices de caractères utilisées sont des Google Fonts et à ce titre très largement utilisées sur le Web. La composition graphique est particulièrement peu originale et consiste en un menu en haut de page puis une grande photographie occupant l’écran sur laquelle est apposé un très court texte d’accroche et un bouton dit d’appel à l’action (call to action). ↩
-
Voir le template “Campaign - Your Political WordPress Theme” sur la plateforme Themeforest, URL: https://preview.themeforest.net/item/campaign-your-political-wordpress-theme/full_screen_preview/13185059 (consulté le 02/11/2024).
Voir également le même template utilisé à peine modifié par Beatrix Von Torch, vice-présidente du parti allemand de droite populiste AfD, URL: https://beatrixvonstorch.de/ (consulté le 02/11/2024). ↩ -
Voir le template Photographe sur Wix.com, URL: https://fr.wix.com/website-template/view/html/2839 (consulté le 02/11/2024). ↩
-
Cargo, Wireframe S384, URL: https://c3-s384.cargo.site (consulté le 12/06/2024). ↩
-
Le greeking désigne un contenu textuel fictif destiné à tester des maquettes de mise en page. ↩
-
Jouhanneau, Kiara, entretien avec Nolwenn Maudet, le 23 octobre 2023 et 20 septembre 2024.
Voir www.kajoudesign.eu (consulté le 19/11/2024). ↩ -
Mougin, Pascal, Littérature et design. Visualités et visualisations du texte en régime numérique, Dijon, Les Presses du réel, coll. Figures, 2024, p.16. ↩
-
Voir par exemple les recommandations du designer Steve Krug dans son ouvrage best-seller : Krug, Steve, Don’t Make Me Think, A Common Sense Approach to Web Usability, Indianapolis, New Riders Press, 2000. ↩
-
Dena, Christy, Jeremy Douglass, et Mark Marino, « Benchmark Fiction: A Framework for Comparative New Media Studies », Proceedings of the Seventh International Digital Arts and Culture Conference, Copenhagen, 2005, p.4. ↩
-
Degoutin, Stéphane, Wagon, Gwenola, « The Image That Wishes You Well », d-w.fr, 2022, URL: https://d-w.fr/en/projects/cult-of-the-stock/ (consulté le 18/11/2024). ↩
-
Machin, David, « Building the World’s Visual Language: The Increasing Global Importance of Image Banks in Corporate Media », Visual Communication, vol. 3, n°3, 2004, p. 317, URL : https://doi.org/10.1177/1470357204045785 (consulté le 19/11/2024). ↩
-
« The more they are multi-purpose, generic and decorative, the better they will sell », dans Machin, David, op. cit. p. 317. ↩
-
Gunthert, André, « Doutes en stock », L’image sociale, 2022, URL : http://imagesociale.fr/10776 (consulté le 12/06/2024). ↩
-
« Getty is a leading force in building the world’s visual language from one which emphasized the photograph as witness, as record of reality, to one which emphasizes photography as a symbolic system and the photograph as an element of layout design, rather than as an image which can stand on its own. » dans Machin, David, op. cit, p.319. ↩
-
-
Gallagher, John, « The Rhetorical Template », Computers and Composition, 35, 2015. ↩
-
Voir comment cette notion peut être utilisée pour caractériser des logos dans Philizot, Vivien, « Logologie. Ce que le logo veut dire », Graphisme en France, 23, 2017, p. 22. URL: https://www.academia.edu/33010643/Logologie_Ce_que_le_logo_veut_dire (consulté le 18/11/2024). ↩
-
Voir par exemple Blanc, Julie et G., Benjamin, Médialab (2/3) : No fonts, no images, no javascript, 2020. URL: https://julie-blanc.fr/blog/2020-03-27_medialab-2/ (consulté le 18/11/2024). Pour leur travail sur le site https://medialab.sciencespo.fr/, les graphistes Julie Blanc et Benjamin G. justifient leur choix ainsi : « nous nous inspirons de l’ASCII art où des images sont créées à partir de caractères typographiques. L’idée est de remplacer les images par des suites de caractères. Non seulement cela permet d’unifier des images très disparates à travers une homogénéité graphique mais, en plus, une suite de caractère est en principe plus légère qu’une image. Ce principe répond en plusieurs points au motto d’une frugalité graphique et est devenu un principe iconique du site web. » ↩
-
Machin, 2004, op. cit. ↩
-
Dès 1996, Microsoft FrontPage propose un outil WYSIWYG pour le Web. Voir Maudet, « Une brève histoire des templates, entre autonomisation et contrôle des graphistes amateurs » op. cit. ↩
-
La communication des constructeurs de site met largement en avant cet objectif. Wordpress écrit sur sa page d’accueil : « Personnalisez chaque élément de vos pages sans avoir besoin d’ajouter la moindre ligne de code. » URL: https://fr.wordpress.org/ (consulté le 18/11/2024). Wix proclame quant à lui : « Create the site you want with 1000s of intuitive design tools and powerful AI features— all without the need for code. », URL: https://www.wix.com/builder/no-code (consulté le 18/11/2024). ↩
-
Readymag explique par exemple sur sa page d’accueil que « The intuitive drag-and-drop interface gives you everything you need. », URL: https://readymag.com/ (consulté le 18/11/2024). ↩
-
Même si les CMS laissent parfois la possibilité d’éditer directement le code, cette possibilité est toujours présentée comme un recours pour les plus courageux. ↩
-
Kvåle, Gunhild et Poulsen, Søren Vigild, « The Templatized Aesthetics of Wix: A Social Semiotic Technology Approach to Web Design », Multimodality and Aesthetics, Londres, Routledge, coll. « New Media: Theories and Practices », 2018, p. 134-155. ↩
-
Le site de Wix intègre également la création de logo et propose de le créer selon ses « préférences », URL: https://manage.wix.com/logo/maker (consulté le 02/10/2024). ↩
-
« [...] The creative energy of the author goes into selection and sequencing of elements, rather than into their original design ». Dans Manovich, Lev, The Language of New Media, Cambridge-London MIT Press, 2001, p. 126. ↩
-
en particulier le template Field of Lavender, URL: https://readymag.com/designs/lavender/ (consulté le 02/10/2024). ↩
-
Voir par exemple la page consacrée à Emigre, URL: https://readymag.com/designstories/emigre/ (consulté le 18/11/2024). ↩
-
À la question « pourquoi avez-vous préféré travailler avec ce template? »:posée lors de notre atelier, M. D. a répondu « car je sentais avoir plus de modifications et de personnalisation à faire, contrairement au template d'AutoVision qui correspondait déjà un peu aux attentes finales. Je ne savais pas quoi ajouter d'autre tandis que pour celui de la Boulangerie du Peuple, l'interface demandait plus de travail.» (entretien du 19/04/2024). B.S. a quant à lui expliqué : «Car tout était fait de A à Z ! Facile mais du coup moins original.» (entretien du 09/05/2024). ↩
-
Échange avec un des participants de l’atelier. P.G. explique « [Le template non-adapté] représentait plus de travail, donc plus de difficulté mais ça m'a obligé à travailler ma capacité d'adaptation et ma “créativité” » (entretien du 19/04/2024). ↩
-
« Their composition is determined by a submissive relation to the standards set by Microsoft. This is a deliberate abdication of the imagination in dealing with the culture and structuration of all the kinds of work that take place in offices, a failure to take up the possibility of the reinvention of writing that digital technology offers ». Fuller, Matthew. Behind the Blip: Essays on the Culture of Software. Brooklyn, Autonomedia, 2003. ↩
-
Template Autono, URL : https://fr.wix.com/website-template/view/html/2898 (consulté le 02/11/2024). ↩
-
On parle d’ailleurs en anglais de placeholder, littéralement ce qui « tient la place », en attendant le contenu définitif. ↩
-
Lorusso, Silvio, « Liquider l’utilisateur », Tèque 1, n°1, 2022, p. 10‑57, URL: https://doi.org/10.3917/tequ.001.0010 (consulté le 02/11/2024). ↩
-
voir https://www.wix.com/website-template/view/html/3290/ (consulté le 02/11/2024). ↩
-
Framer, par exemple, demande aux designers de templates de ne pas utiliser de Lorem Ipsum et offre pour les moins aguerris un outil basé sur une IA générative pour créer des textes, URL: https://www.framer.com/features/ai/#text-rewrite (consulté le 12/06/2024). ↩
-
« Internet-based datasets encode the dominant/hegemonic view, which further harms people at the margins, and recommend significant resource allocation towards dataset curation and documentation practices.» Bender, Emily M., Gebru, Timnit, McMillan-Major, Angelina, et Shmitchell, Sarah, « On the Dangers of Stochastic Parrots : Can Language Models Be Too Big ? », dans Proceedings of the 2021 ACM Conference on Fairness, Accountability, and Transparency, Virtual Event Canada, ACM, coll. « Fairness, Accountability, and Transparency », 2021, p. 610‑623, URL : https://doi.org/10.1145/3442188.3445922 (consulté le 02/10/2024). ↩
-
Bertolotti-Bailey, Stuart, « Made Redundant », Paris, Revue Faire, n° 45, 8 mars 2023. ↩
-
Snelting, Femke, Leray, Alexandre, « Where is design?, Something about the book maybe » , 2012, URL: http://reader.lgru.net/texts/where-is-design/ (consulté le 18/11/2024). ↩